Answer the question
In order to leave comments, you need to log in
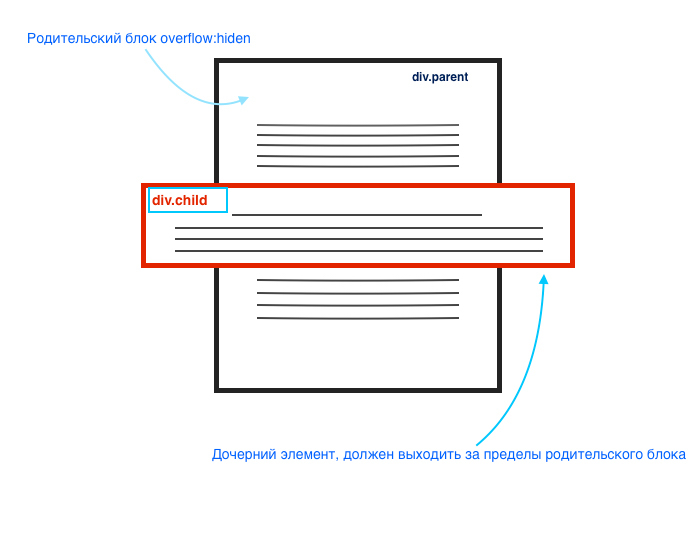
How to ignore overflow:hidden of parent element?
How to ignore overflow:hidden of parent element? Given that the layout cannot be changed, and overflow:hidden cannot be removed either?
Answer the question
In order to leave comments, you need to log in
The child block must be position absolute and the parent must not be position relative
https://jsfiddle.net/pjxxjdgv/
On your terms, no way overflow: hidden. Otherwise, does overflow have such a meaning at all?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question