Answer the question
In order to leave comments, you need to log in
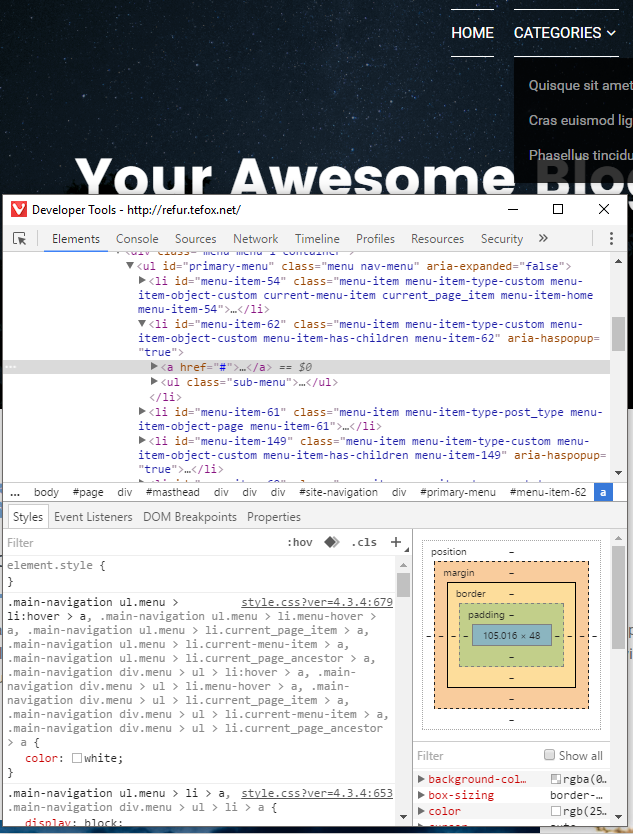
How to highlight menu buttons with a line?
Attention programmers. Good day! How to easily write code to highlight menu buttons? When you hover over the cursor, dynamic bottom and top lines appear as shown in the figure. Thank you in advance for your help.  refur.tefox.net
refur.tefox.net
Answer the question
In order to leave comments, you need to log in
Do you need the menu items to be like in the picture? c top and bottom were white stripes?
Learn to use the console:
Normal style:
left: 50%;
right: 50%;
content: "";
position: absolute;
top: 0;
bottom: 0;
border-top: 1px solid #fff;
border-bottom: 1px solid #fff;
-webkit-transition: all 200ms ease-out;
transition: all 200ms ease-out;
opacity: 0;left: 0;
right: 0;
width: auto;
opacity: 1;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question