Answer the question
In order to leave comments, you need to log in
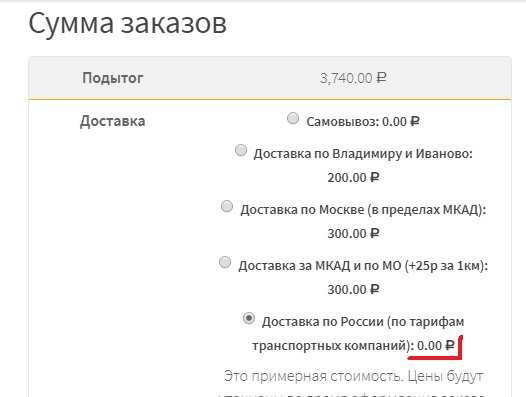
How to hide shipping cost in Woocommerce on checkout page (screenshot)?
How to hide (remove) the cost of delivery in the "Delivery in Russia" item, since it depends on the tariffs of various transport companies. 
Do not suggest styles, as there is a colon after the name of the type of delivery.
Answer the question
In order to leave comments, you need to log in
As an option:
.woocommerce-shipping-methods label{ position: relative; }
.woocommerce-shipping-methods label span{ display: none;}
.woocommerce-shipping-methods label:after {
content: '';
height: 25px;
width: 3px;
position: absolute;
right: 0;
top: 0;
background: #fff;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question