Answer the question
In order to leave comments, you need to log in
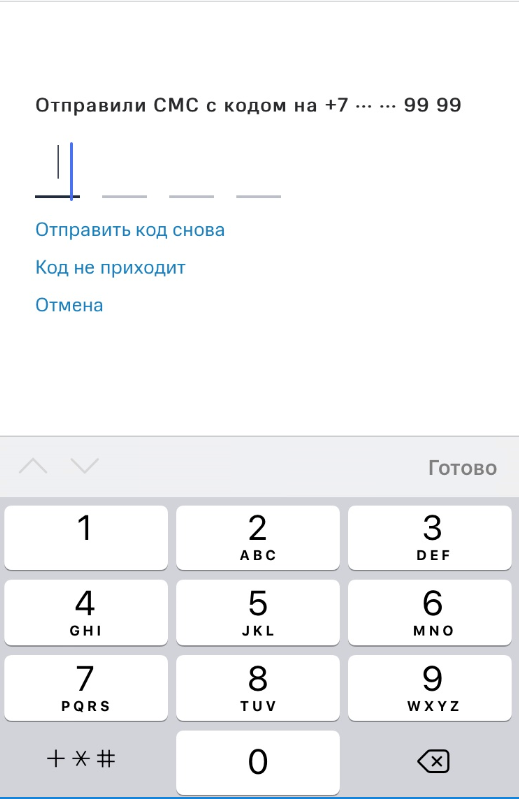
How to hide kartek in input in ios webview?
There is a custom react component for entering SMS code (input with underscores of the entered numbers).
The component is made as a single transparent input superimposed on the main block, which displays stylized values.
input styles
width: 252px;
height: 52px;
line-height: 28px;
box-sizing: initial;
border: 0;
font-family: 'MTS';
background: transparent;
position: absolute;
color: transparent;
-webkit-text-fill-color: transparent;
z-index: 2;
font-size: 50px;
letter-spacing: 18px;
caret-color: rgba(255, 255, 255, 0);
outline: none;
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question