Answer the question
In order to leave comments, you need to log in
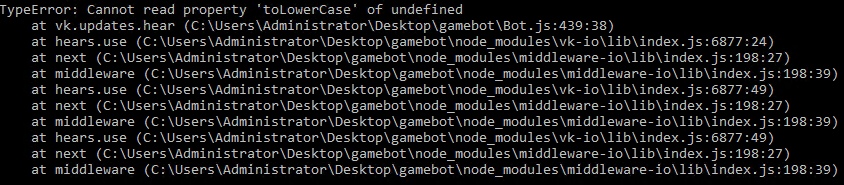
How to hide error in console?
vk.updates.hear(/^(?:никнейм)\s?([^]+)?/i, (message) => {
let user = acc.users[user_id(message.user)];
let zaprets1 = message.$match[1].toLowerCase();
var zapret = /(запрещённые слова)/
if (zapret.test(zaprets1) == true) {
return message.send(`⚠Вы не можете использовать этот никнейм!`);
}
var filter0 = /(http(s)?:\/\/.)?(www\.)?[[email protected]:%._\+~#=]{1,256}\.[a-z]{2,6}/
var filter1 = /(?!http(s)?:\/\/)?(www\.)?[а-я0-9-_.]{1,256}\.(запрещённые слова)/
var lol = filter0.test(zaprets1)
var lol1 = filter1.test(zaprets1)
if (filter0.test(zaprets1) == true || filter1.test(zaprets1) == true) {
return message.send(`⚠Вы не можете использовать этот никнейм!`);
}
if(message.$match[1].length > 15) return message.send(`⚠Максимальная длина никнейма 15 символов.`);
user.prefix = message.$match[1];
return message.send(`💡Никнейм изменён на: ${message.$match[1]}`);
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question