Answer the question
In order to leave comments, you need to log in
How to hide empty blocks with cdkVirtualFor?
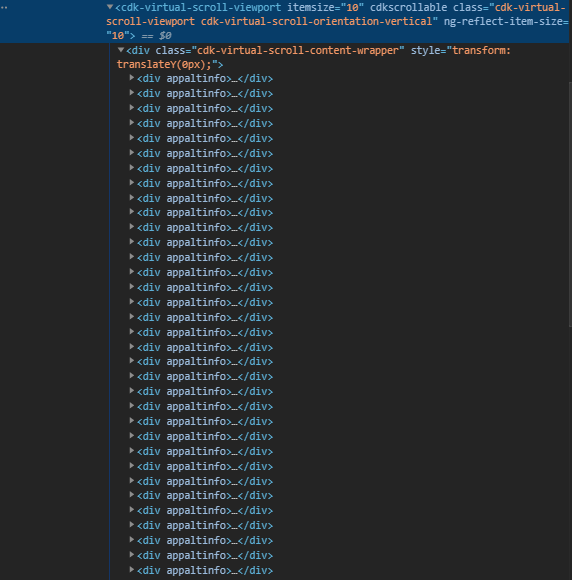
Such here a problem, I deduce the list of objects but with such condition. contact.SEND must be true. As if everything is correct, the list is empty, but if you look at the HTML then:

<cdk-virtual-scroll-viewport itemSize="10" cdkScrollable >
<div *cdkVirtualFor="let contact of contactsSelect | search:'listContactsType':searchStr" appAltInfo>
<div *ngIf="+contact.SEND" class="boxContact" (dblclick)="removeContact(contact.ID)">
<div class="main-info">
<div class="typeName" >{{ contact.NAME }} {{ contact.LAST_NAME }}</div>
<button (click)="removeContact(contact.ID)"><fa-icon class="fa-spin" [icon]="faMinus"></fa-icon></button>
</div>
<div class="add-info">
{{ contact.STR_PHONE }}
</div>
</div>
</div>
</cdk-virtual-scroll-viewport>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question