Answer the question
In order to leave comments, you need to log in
how to add decimal numbers in js?
There is a basket, and fractional numbers (up to 100) are used there, how to do the addition, even with parseFloat and toFixed (2) I get crap knows what:
Picture of the basket itself: 
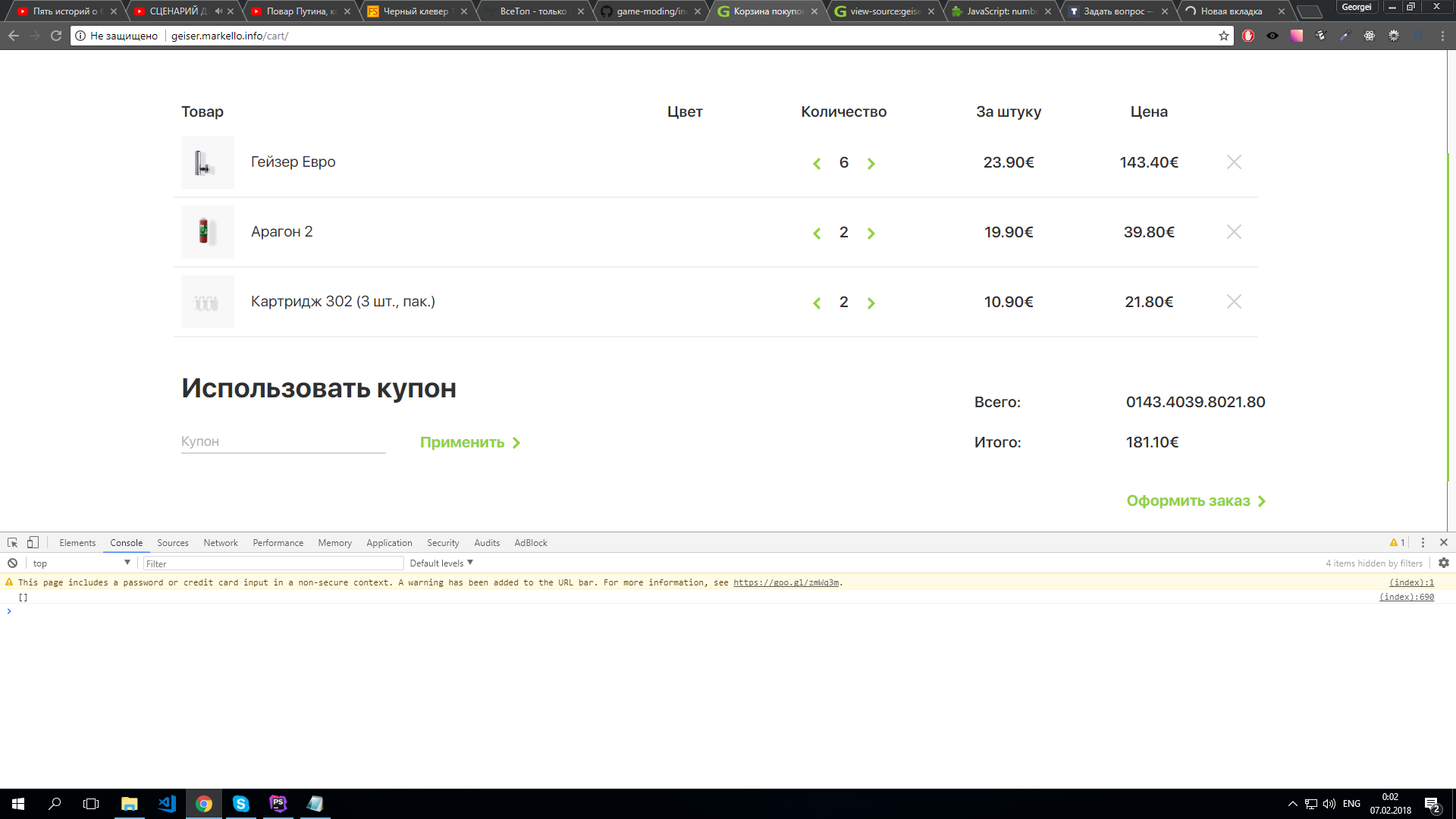
Image of an error when clicking on increasing the amount in the basket: 
Code for clicking on arrow:
$('.g_num__prev').click(function(){
var arr = $(this),
id = arr.attr('data-prod-id'),
input = arr.closest('.g_num').find('input'),
curr = $('#_cart_price_' + id).html().substr(-1);
price = $('#cart_price_' + id).html(),
val = input.val();
if(val>1){
var num = Number(input.val()) - 1;
input.val(num);
$('#cart_total_' + id).html((Math.round((num * price)*100)/100).toFixed(2));
$('#_cart_total_' + id).html((Math.round((num * price)*100)/100).toFixed(2)+""+curr);
var tot = 0;
$('.total').each(function (t, e) {
var str = $(e).html().substring(0, $(e).html().length - 1);
console.log(tot);
tot = tot.toFixed(2) + parseFloat(str).toFixed(2);
tot = tot.toFixed(2);
});
$('#in_total').html(tot);
}
});Answer the question
In order to leave comments, you need to log in
In the 6th line,
try replacing with
Calculation :
var tot = 0;
$('.total').each(function (t, e) {
tot += Math.round(parseFloat($(e).text()) * 100);
});
tot /= 100;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question