Answer the question
In order to leave comments, you need to log in
How to hide address bar in mobile browser?
Hello!
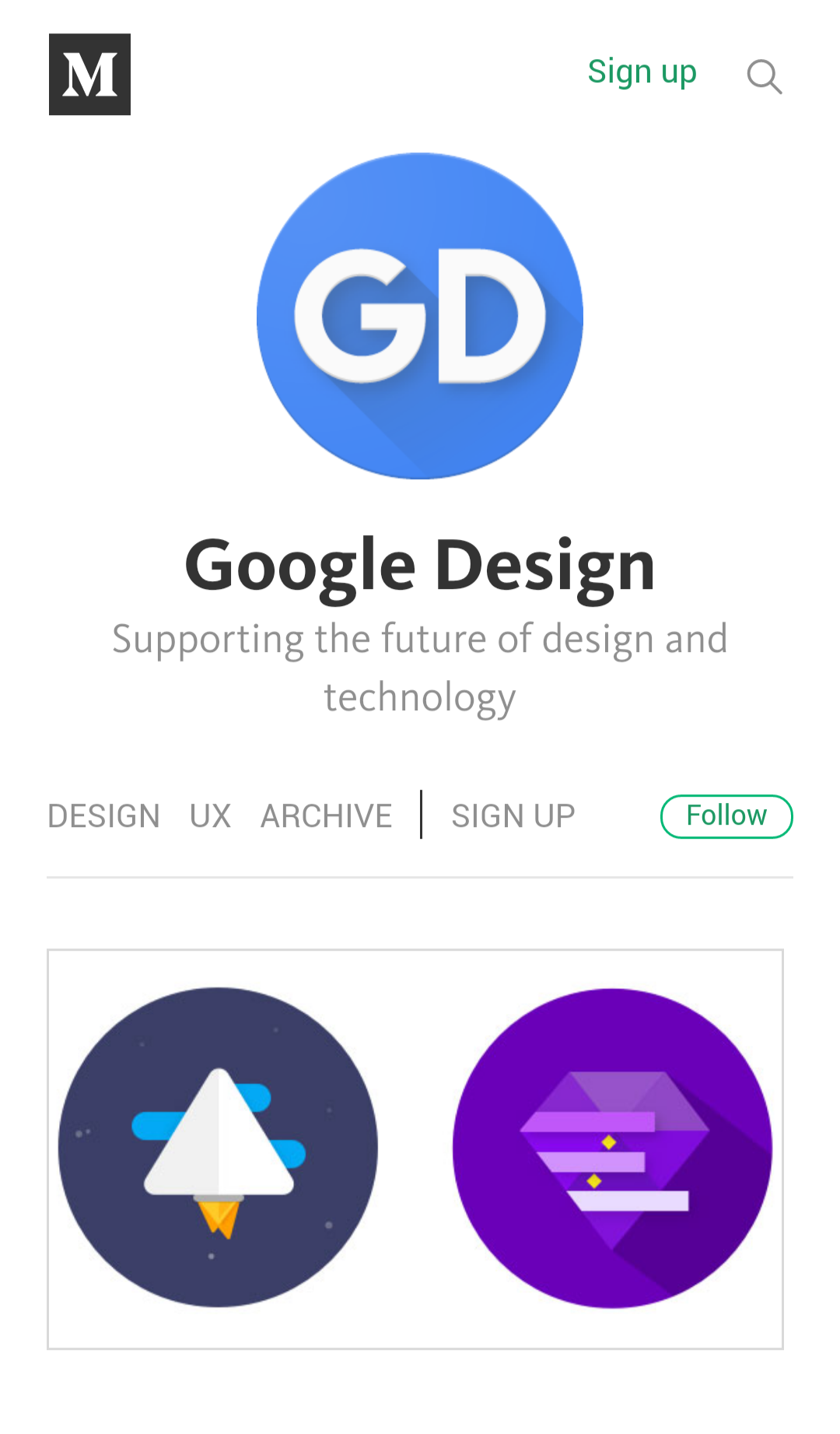
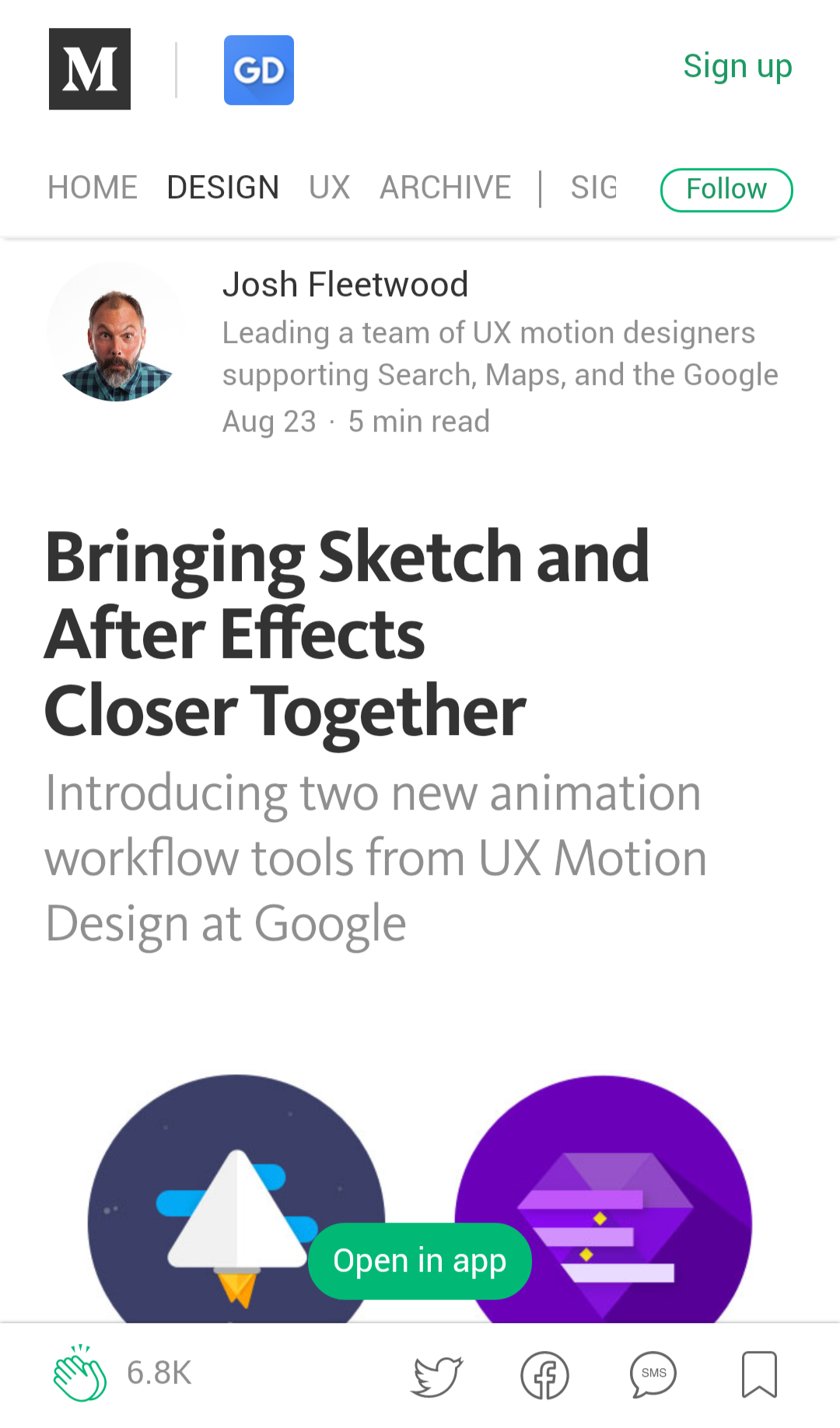
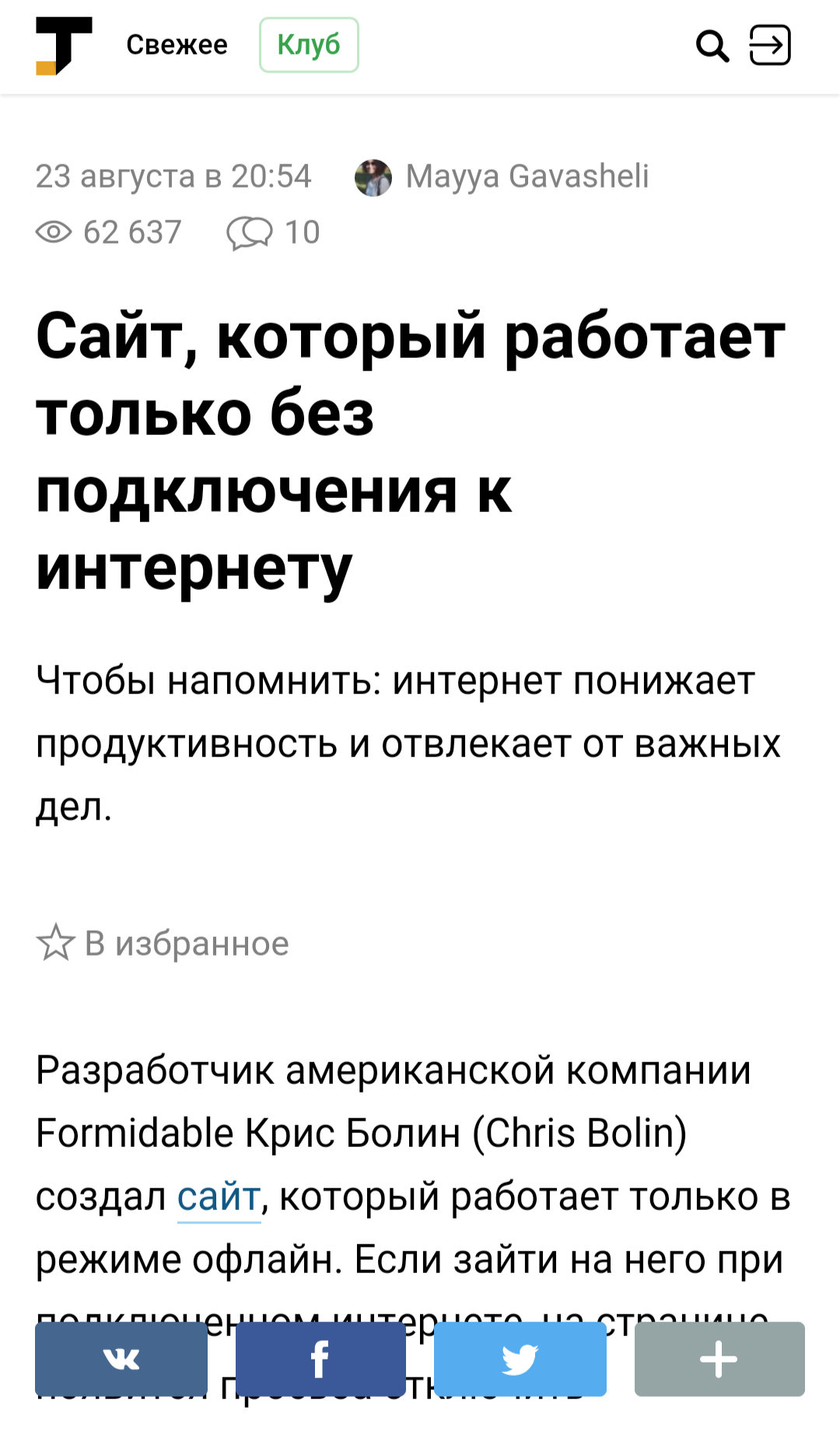
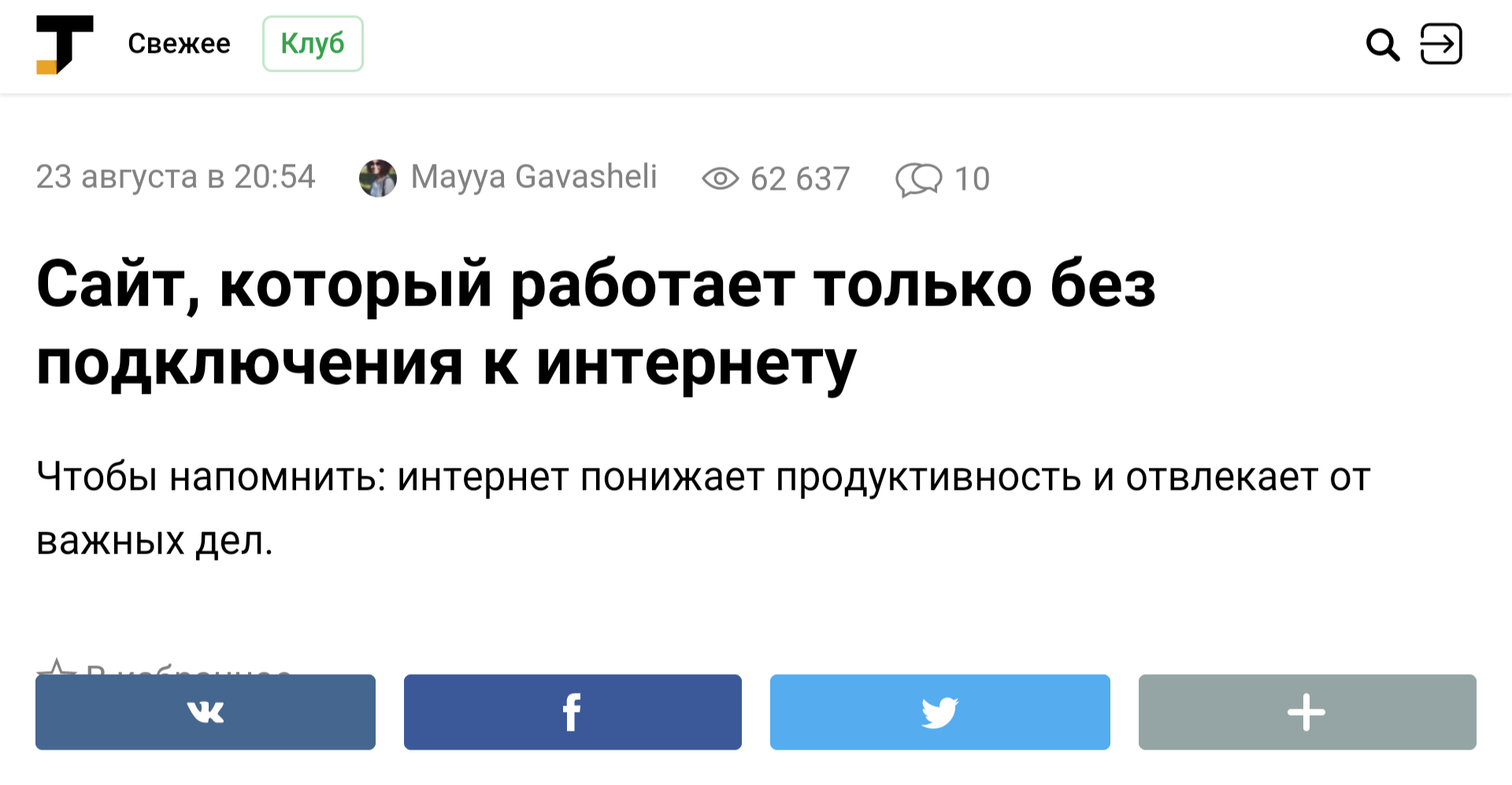
Please tell me how this effect is implemented. Its essence is that when we enter the site through a mobile device (say on android, through Chrome) when entering the site, we see the url bar , but when we scroll down it is hidden. So, on some sites, for example , medium.com and tjournal.ru , there is a very interesting feature when we go to one of these sites, and scroll down to hide the url bar , and tap on some article on the site, and when a new page opens, the url bar is no longer shown, until the moment if we scroll down a little, and then up, then it appears.
- How is this feature implemented on those sites?
Approximately such a question has already been asked
on the toaster , only it doesn’t work.
For clarity
, if you have an android with chrome at hand, then go to one of the sites medium.com or tjournal.ru , scroll down a bit to hide the url bar and go to some article, it will open without the appearance of url bara, and if back press (ala button < back) then the bar will still be hidden, until the moment of scrolling to the top of the page.
A couple of screenshots



Answer the question
In order to leave comments, you need to log in
There, in the mobile version, client-side routing is used. They are like SPA
Hiding the address bar is a standard browser feature on a mobile device.
But NOT the appearance of it during transitions is just the result of ajax work, you just do not leave the page, but the page content changes, so the address bar does not appear again.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question