Answer the question
In order to leave comments, you need to log in
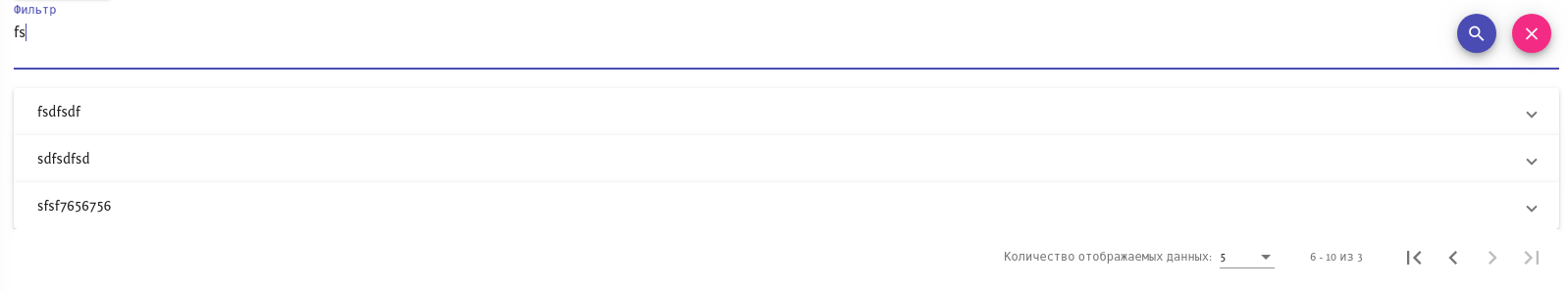
How to go to the first page when filtering data?
If the last page or any other page than the first page is opened when the filter is executed, the filtered data will not be displayed. And in order to display them, you need to use pagination to go to the first page. I tried to simply add a transition to the first page in the filter function if this operation is performed. But the transition, although it is carried out, but there is a problem that the amount of filtered data is displayed incorrectly and because of this, the back arrow is active, in order to fix this, you need to click on it once. 
How to do it correctly so that when filtering data, the transition is carried out to the first page if it is currently on any other?
ts:
applyFilter() {
let searchFilter: any = {
filterValue: this.search
};
this.page = 1;
this.categories.filter = searchFilter;
this.load();
}
private load() {
const params = {
search: this.search,
pageSize: this.pageSize,
page: this.page
};
this.loading = true;
this.isActive = false;
this.sprCategoriesService.fetch(params).subscribe(categories => {
this.loading = false;
this.isActive = true;
this.categories = categories.sprCategories;
this.totalItems = categories.rowCount;
}, error => {
this.loading = false;
this.isActive = true;
this.toast.error(error.error.message);
})
}
onPaginateChange(event) {
this.page = event.pageIndex + 1;
this.pageSize = event.pageSize;
this.load();
}<mat-paginator [pageSizeOptions]="pageSizeOptions" [length]="totalItems" [pageSize]="pageSize (page)="onPaginateChange($event)" showFirstLastButtons [disabled]="!isActive">
</mat-paginator>Answer the question
In order to leave comments, you need to log in
By setting this.page = 1 mat-paginator navigates to the second page. It turns out that mat-paginator pagination starts from 0, i.e. the first page has an index of 0. And in sprCategoriesService, the numbering starts from 1.
Try changing the code to the following:
applyFilter() {
let searchFilter: any = {
filterValue: this.search
};
this.page = 0;
this.categories.filter = searchFilter;
this.load();
}
private load() {
const params = {
search: this.search,
pageSize: this.pageSize,
page: this.page + 1
};
.......
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question