Answer the question
In order to leave comments, you need to log in
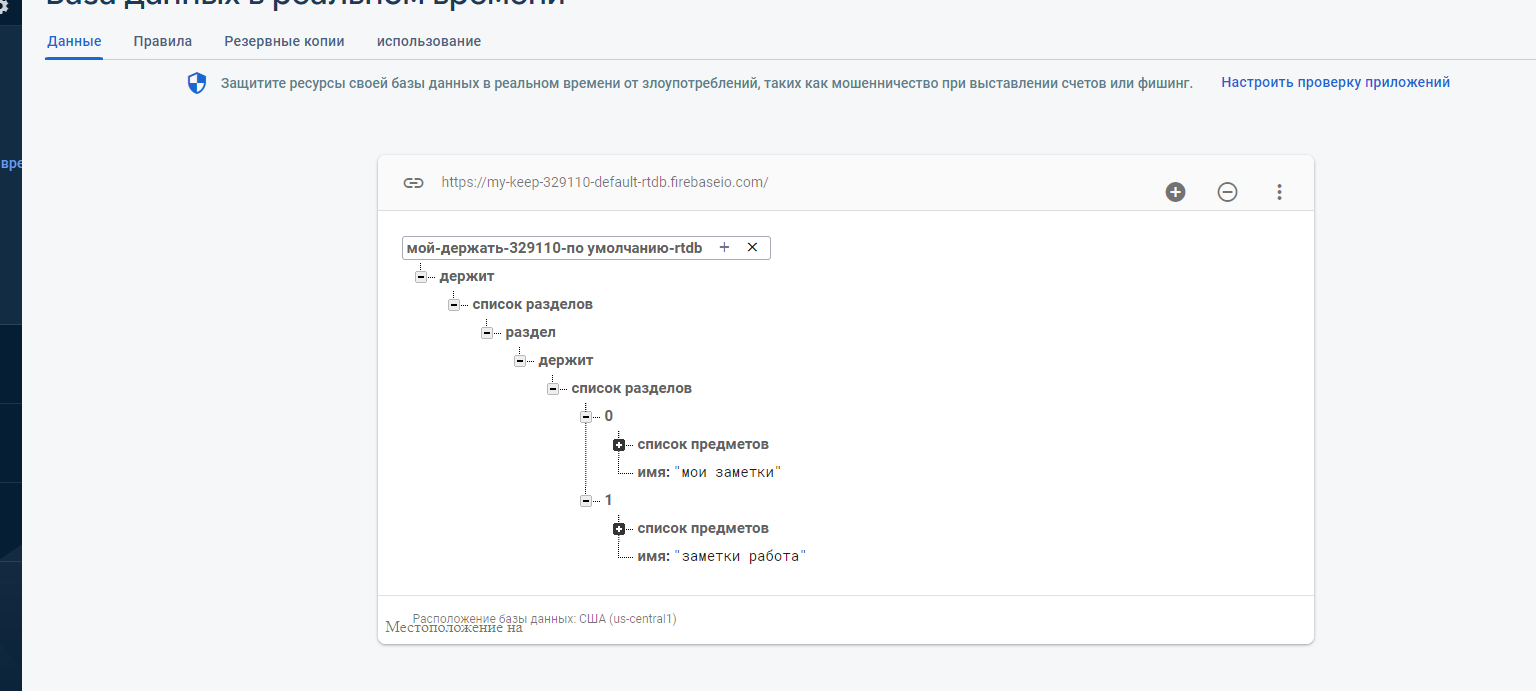
How to get to the root of the Realtime Database and get the data?
I try it doesn’t work
like here
https://www.npmjs.com/package/firebase
but I can’t understand
what needs to be fixed in order to use
firebase.database().ref()or firebase.database().ref("child /path")
// Import the functions you need from the SDKs you need
import { initializeApp } from 'firebase/app';
import { getFirestore, collection, getDocs } from 'firebase/firestore/lite';
import { getStorage } from "firebase/storage";
import { getDatabase, ref, set, child, update, remove, query, onValue } from "firebase/database";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// тут данные убрал ,а так они есть
const firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
};
// Initialize Firebase
const firebase = initializeApp(firebaseConfig);
export const db = getFirestore(firebase);
async function getCities(db) {
const citiesCol = collection(db, 'keep');
const citySnapshot = await getDocs(citiesCol);
const cityList = citySnapshot.docs.map(doc => doc.data());
return cityList;
}
// Option 1: Access Firebase services via the defaultProject variable
let defaultStorage = getStorage(firebase);
let defaultFirestore = getFirestore(firebase);
// Option 2: Access Firebase services using shorthand notation
defaultStorage = getStorage();
defaultFirestore = getFirestore();
const database = getDatabase(firebase);
const dbRef = ref("/keep");
const usersSnapshot = get(query(dbRef))
console.log(usersSnapshot);
Answer the question
In order to leave comments, you need to log in
// Import the functions you need from the SDKs you need
import { initializeApp } from 'firebase/app';
import { getFirestore, collection, getDocs } from 'firebase/firestore/lite';
import { getStorage } from "firebase/storage";
import { getDatabase, ref, set, get, child, update, remove, query, onValue } from "firebase/database";
пожоже так
const dbRef = ref(database);
get(child(dbRef, "keeps/sectionlist/")).then((snapshot) => {
if (snapshot.exists()) { console.log(snapshot.val()); } else {
console.log("no data found");
}
}).catch((error) => {
console.log("unsaccessful error " + error);
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question