Answer the question
In order to leave comments, you need to log in
How to get text values using python selenium from SVG?

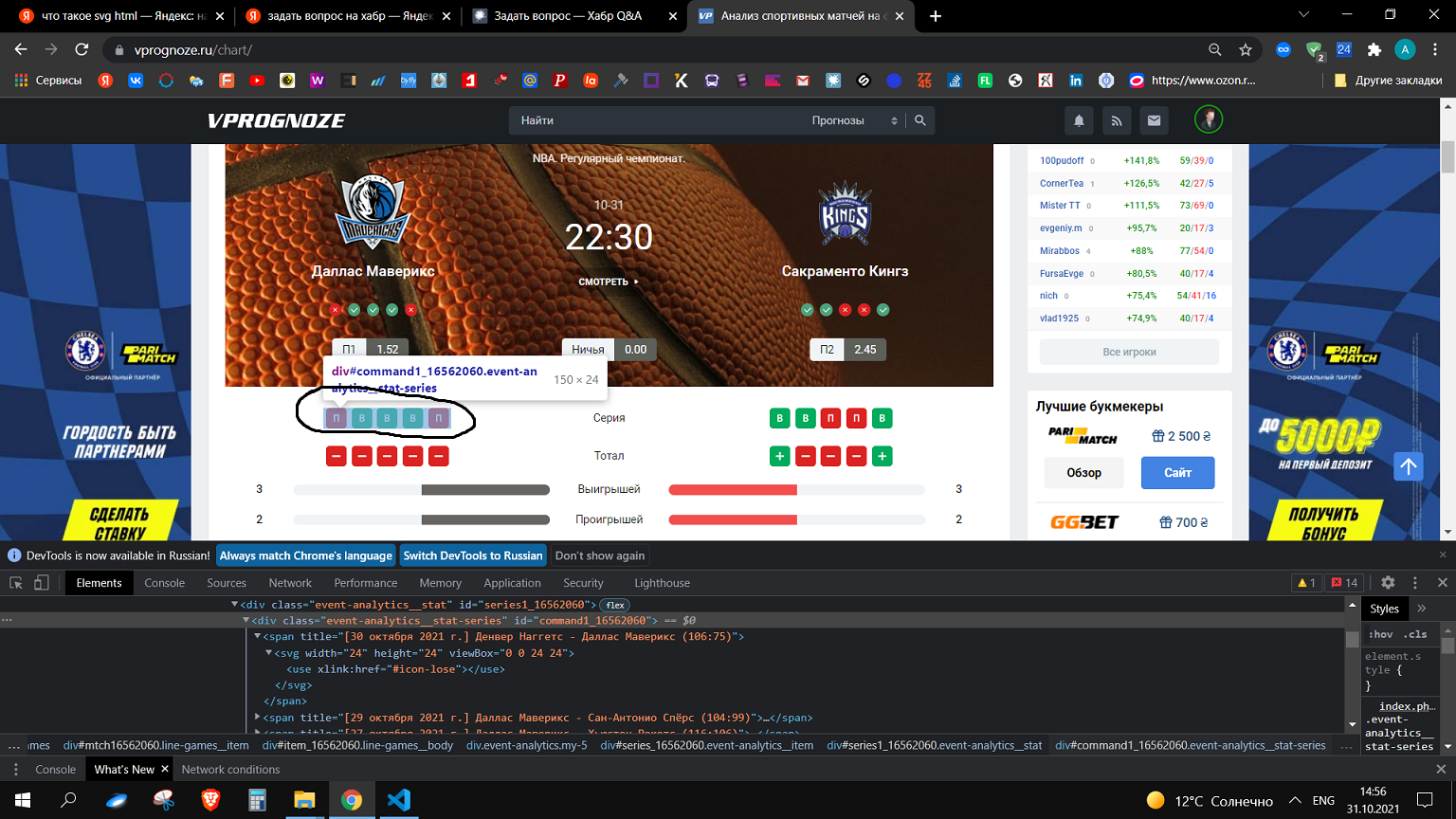
There is a site . I am interested in basketball, I choose the championship and the match, statistics appear. I'm trying to get a series of wins and losses using python selenium, circled everything on the screen, I find the desired element through
driver.find_element_by_xpath('/html/body/div[1]/div[3]/div/div/div/div[2]/div[1]/div/div[3]/div[2]/div/div[1]/div[2]/div/div[1]/div/div[2]/div[1]/div[1]/div')Answer the question
In order to leave comments, you need to log in
When I try to print it, it doesn't print anything.
use, which has its own attribute, which has the value either #icon-loseor #icon-win(it's not hard to guess what it means). use_tags = div.find_elements_by_tag_name('use')
print(['W' if use_tag.get_attribute('xlink:href') == '#icon-win' else 'L' for use_tag in use_tags])Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question