Answer the question
In order to leave comments, you need to log in
How to get svg.points on algorithms?
I want to learn this, I can draw SVG by any coordinates but in manual mode.
But now I'm interested in how to calculate these points in js : 
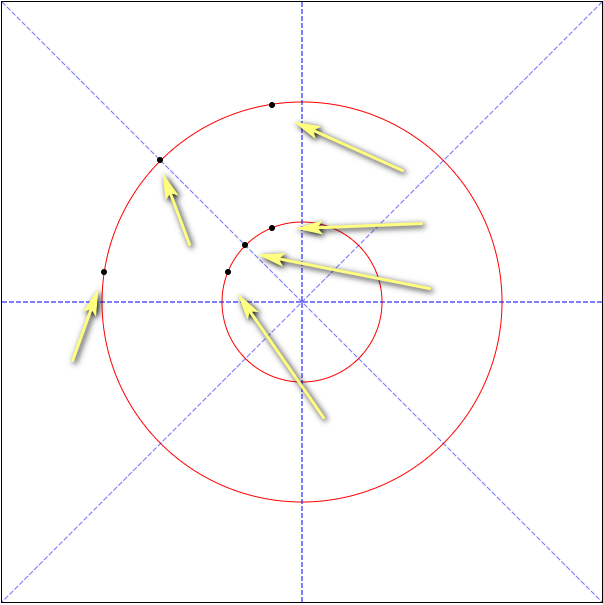
As you can see in the sandbox , how I transferred the sector from one SVG to another ... for this I drew two circles and set up guides and moved the points (also circle only small ones) and of course it turned out but I want to learn how to do it programmatically but js
How is it done ? I expect to see a detailed answer on how this is done ..
Not interested in graphic editors and plugins like SVG.js and the like
Only geometry and javascript
For an example, I wanted to see getting points next to a sector
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question