Answer the question
In order to leave comments, you need to log in
How to get sum of results of 2 components in vue.js?
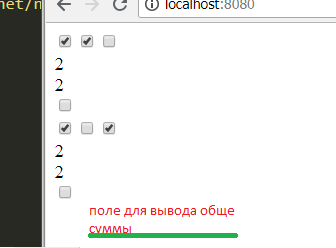
Good afternoon, there is the following code, the components work separately from each other as intended, but I would like there to be a separate field that would also dynamically display the sum of all checked checkboxes from two components, i.e. the total amount. Thanks in advance, I am attaching the code
<div id="app">
<checkbox-counter></checkbox-counter>
<checkbox-counter></checkbox-counter>
</div>Vue.component('checkbox-counter', {
data: function () {
return {
items:[
{ value: [1, 1], checked: false },
{ value: [1, 1], checked: false },
{ value: [1, 1], checked: false },
],
checkAll: false,
}
},
computed: {
total() {
return this.items.reduce((acc, n) => acc + n.value[0] * n.checked, 0);
},
day(){
return this.items.reduce((acc, n) => acc + n.value[1] * n.checked, 0);
},
},
watch: {
checkAll(val) {
this.items.forEach(n => n.checked = val);
},
},
template: '<div><input v-for="n in items" v-model="n.checked" type="checkbox"> <div>{{ total }}</div> <div>{{ day }}</div> <div><input type="checkbox" v-model="checkAll"></div></div>'
})
new Vue({
el: '#app'});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question