Answer the question
In order to leave comments, you need to log in
How to catch events from Element UI?
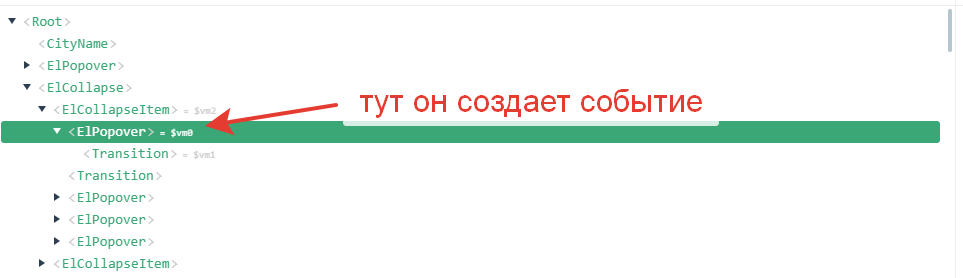
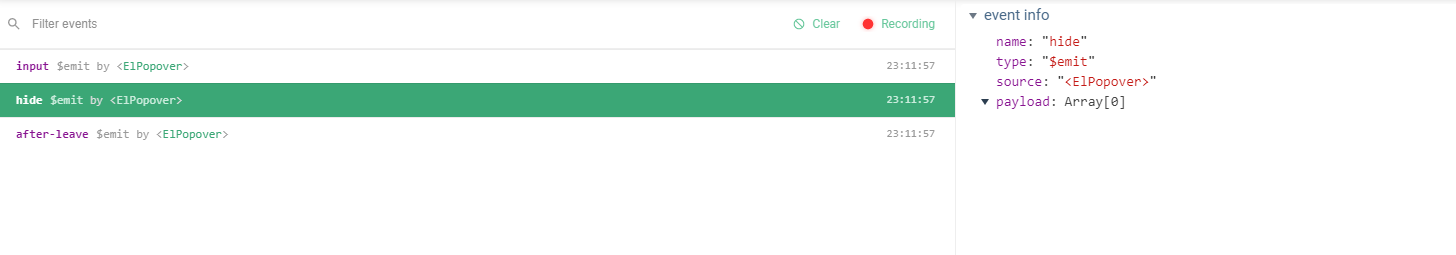
Element UI, Popover component. ElPopover sends events on click 

Can't figure out how to subscribe to this event?
<code lang="html">
<div id="content" v-on:hide="alert('ff')" >
</code>
Не отрабатывает. Как работать с этими событиями?Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question