Answer the question
In order to leave comments, you need to log in
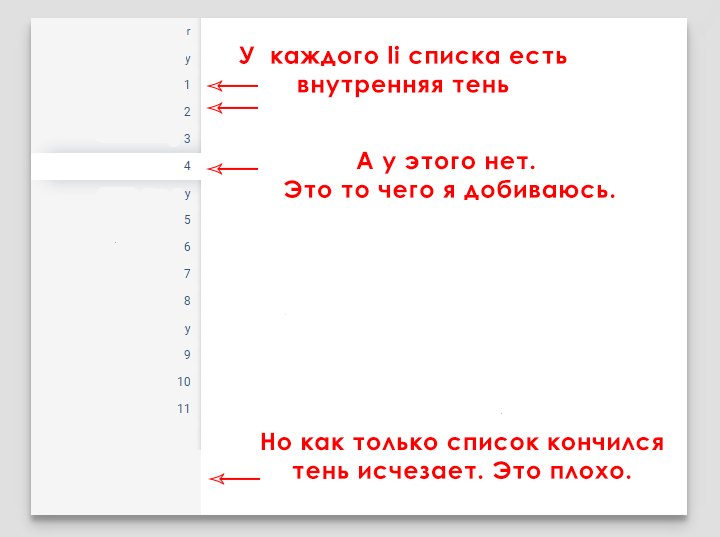
How to get rid of the shadow in the place where the active menu item touches?
I need to make the shadow around the active list item disappear.
I did it, in my opinion clumsily, I registered the inner shadow for each element of the list, and removed the shadow for the active element. Because of this, the shadow is only where the list is, and the list is not full height.
How best to do all this? 
Sample code:
<div class="row тень">
<div class="col-md-4 серый фон">
серый блок
<ul>
<li>...
</ul>
</div>
<div class="col-md-8 белый фон">
белый блок
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question