Answer the question
In order to leave comments, you need to log in
How to get rid of scroll on iphone after minimizing/maximizing chrome?
Good afternoon.
I am developing a mobile version of the site. The design is similar to the application, some screens take up 100% of the screen height, there is no scroll on them (this is not so important).
Problems arise when in iphone version 10+ (it’s normal in old ones), in the chrome browser, you open the site -> then switch to the desktop, or to another application without closing the tabs -> then return to chrome. The application starts to think that your screen is about 250px larger and makes the content larger in height, but in the end it does not fit on the screen and a scroll appears (the problem is not in the layout, even fixed elements are shown incorrectly). And in general, I checked on many sites, a lot where there is such a problem.
The question is whether it is possible to trigger something in js or xs where, so that it comes to its senses and shows everything fine. For example, if you lock the screen and then unlock it, everything becomes normal.
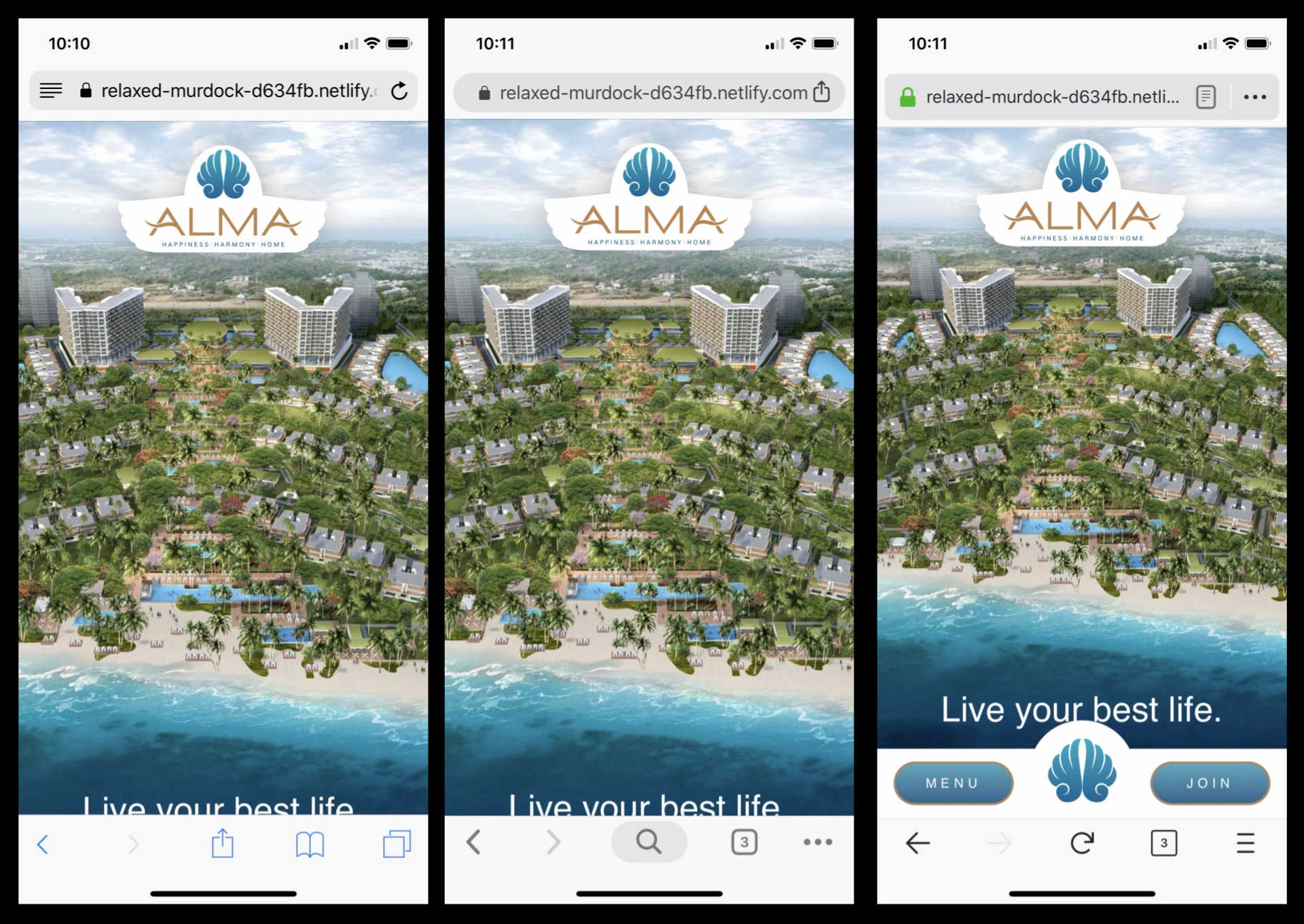
The screenshot is not from my app, but roughly shows the problem:

Similar question on SO
Answer the question
In order to leave comments, you need to log in
Try to write down the screen size at the first js load (in localStorage, for example), after which all elements that should have 100% height set the exact size in pixels from this variable.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question