Answer the question
In order to leave comments, you need to log in
How to get rid of scale in chrome when rendering to canvas?
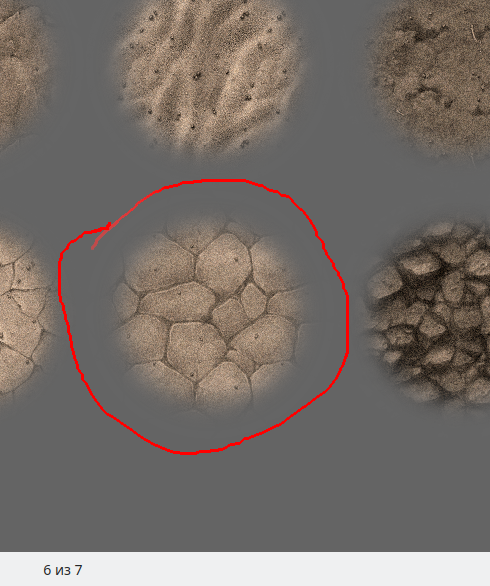
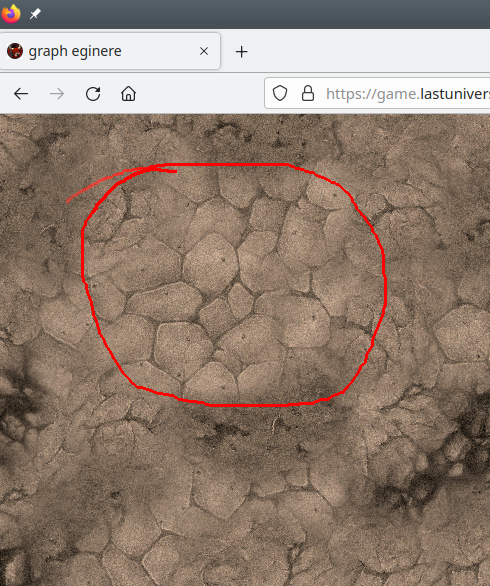
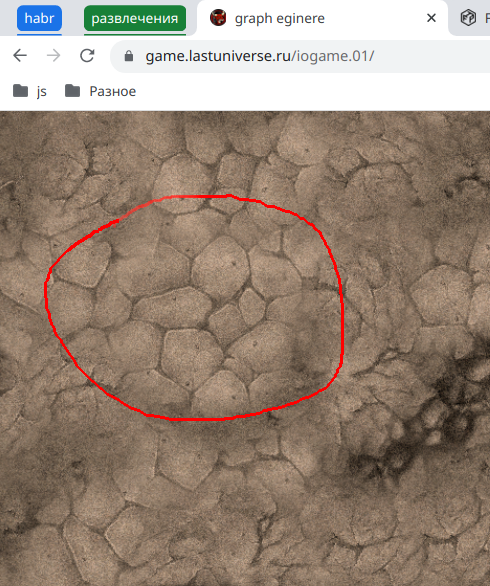
I teach my children to program (we make a relatively simple IO game). In the process, we found that when rendering to canvas, images are slightly blurry. Having screened the result, I found that the image rendered in chrome canvas is slightly larger than the original, which gives the blur effect. I looked at how things are in firefox - there is no such problem in it (although the rendering is much slower, but this is not relevant)
I tried to solve the problem:
- disabled scale in the code as such - did not help
- set forced scaling equal to 1 / window .devicePixelRatio - the size after that became the same as the original (without scale), but the blur and artifacts (as with jpeg compression) remained.
- forced this.context.imageSmoothingEnabled = false - did not help
If anyone has encountered a problem or knows how to solve it - I will be grateful.




83.219.143.88 game.lastuniverse.ruin: Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question