Answer the question
In order to leave comments, you need to log in
How to get rid of overriding media query selector in responsive css?



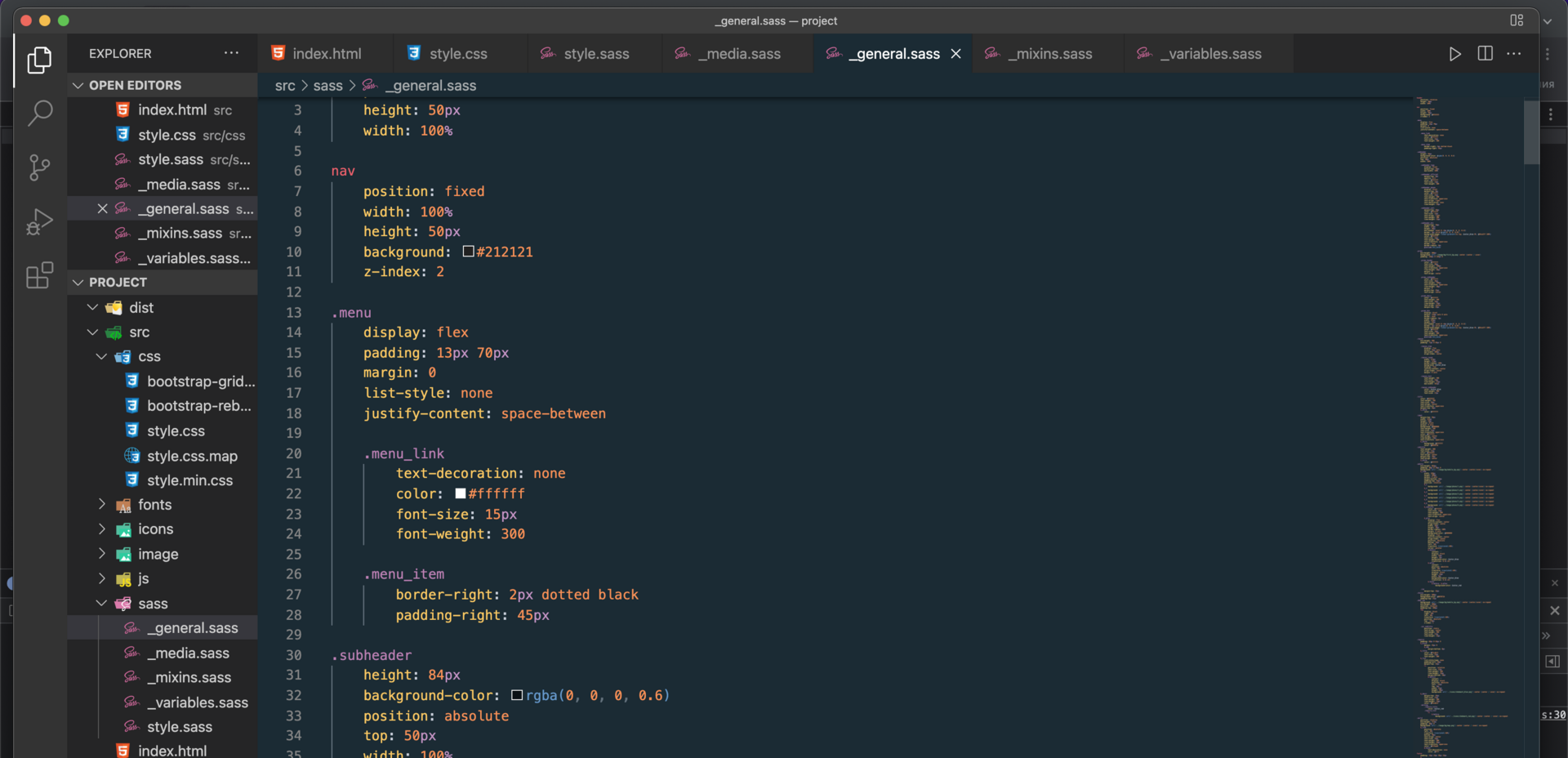
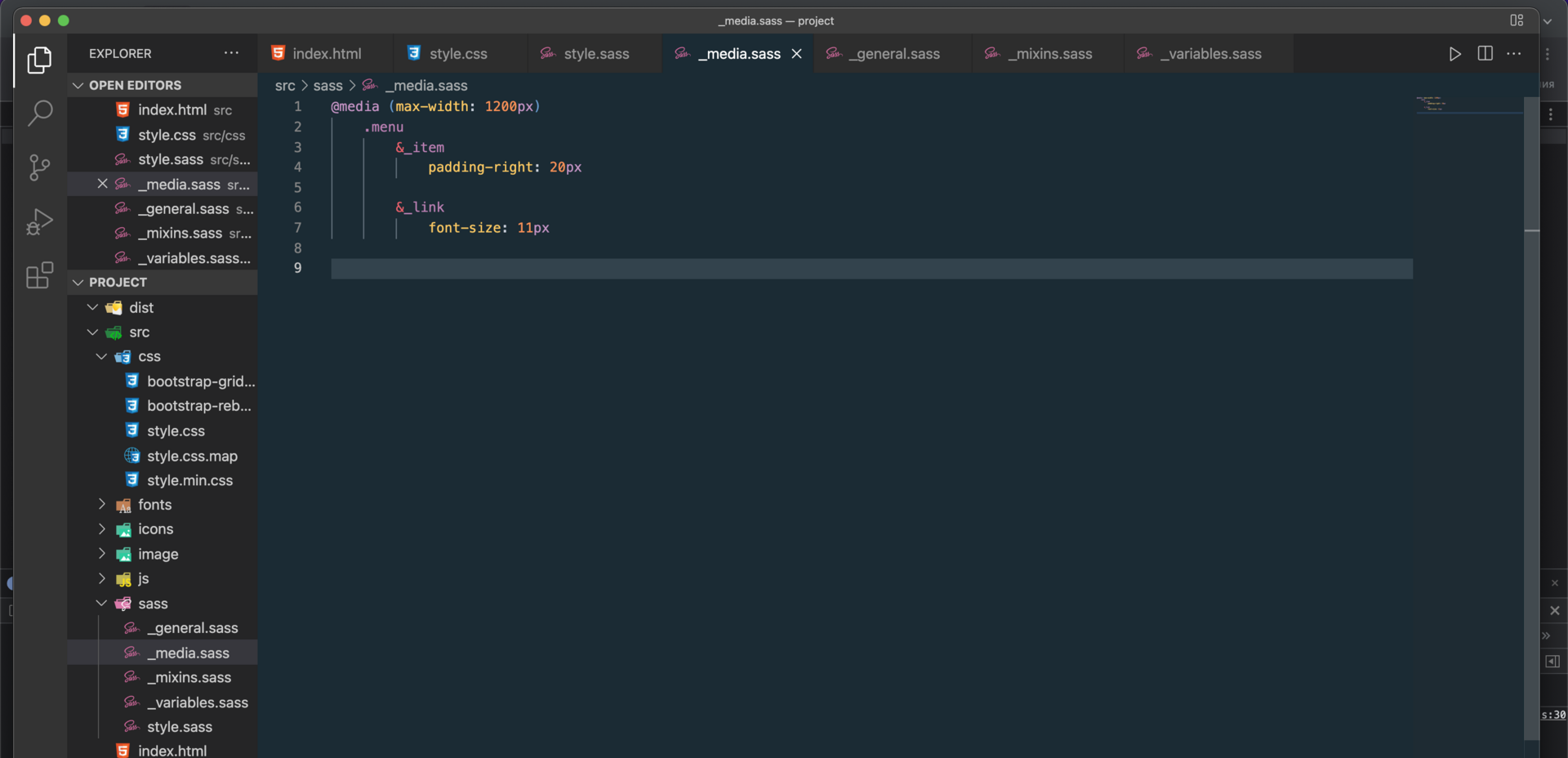
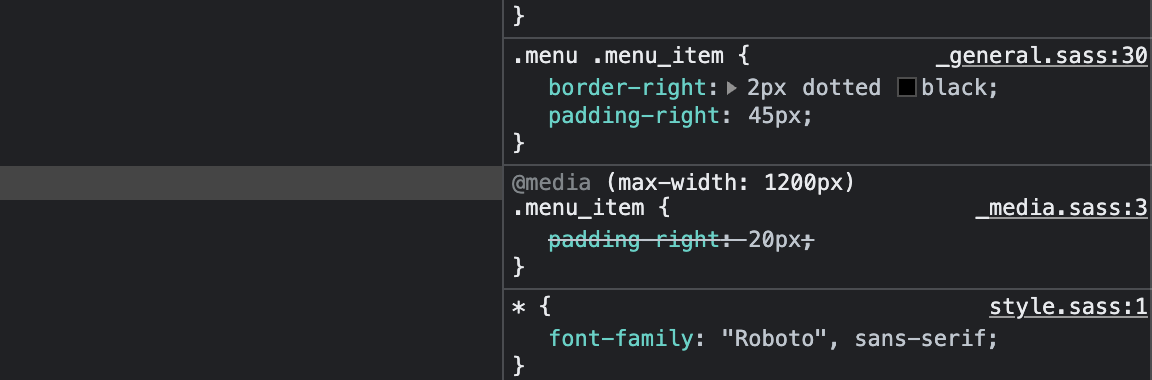
Tell me, I'm learning to make websites responsive, I use the boostrap column system, and in the sass code through the media query I try to change the padding in the menu_item, but in the browser it is crossed out, as I understand it, something overlaps it, how can I eliminate
padding-right: 20px crossed out in the browser and the old value of 45 px is used
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question