Answer the question
In order to leave comments, you need to log in
How to get rid of image clipping in li tag?
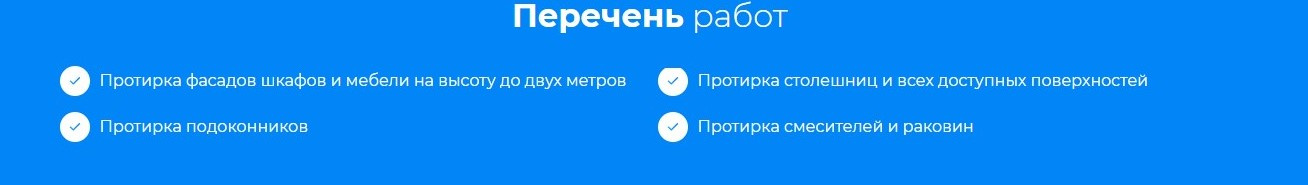
Hey! I make a list on bve columns. In the list tag lithrough ::beforeI insert a picture and make a list in two columns, using column-count: 2;. At the same time, the picture is cut off at the first element of the second column. How to fix?

<ul>
<li>Протирка фасадов шкафов и мебели на высоту до двух метров</li>
<li>Протирка подоконников</li>
<li>Протирка столешниц и всех доступных поверхностей</li>
<li>Протирка смесителей и раковин</li>
</ul>ul {
list-style-type: none;
font-size: 16px;
margin-bottom: 0;
padding-left: 0;
column-count: 2;
li {
position: relative;
padding-left: 40px;
margin-bottom: 20px;
&::before {
content: '';
display: inline-block;
width: 30px;
height: 30px;
background-image: url('../img/check.svg');
background-size: cover;
position: absolute;
z-index: 1;
left: 0;
top: 50%;
transform: translateY(-50%);
}
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question