Answer the question
In order to leave comments, you need to log in
How to get rid of Google background music blocking for playing on the site?
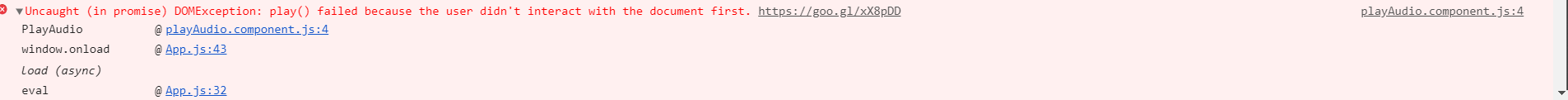
I am writing a SPA and when entering the site background music should play, it is blocked and gives such an error 
link https://developers.google.com/web/updates/2017/09/...
As I understand it, I have to somehow modify the autorun code and this problem will disappear
here is the function that starts the audio playback
const PlayAudio = (src) => {
const audio = new Audio(src)
audio.play()
audio.currentTime = 1.0
Function.prototype.AudioStop = function(stopAudio){
stopAudio = audio
HTMLAudioElement.prototype.stop = function()
{
this.pause();
this.currentTime = 0.0;
}
stopAudio.stop()
}
}
export default PlayAudiowindow.onload = function(){
//? Add Events
PlayAudio(Audio)
}Answer the question
In order to leave comments, you need to log in
Well, it’s still described what needs to be done according to your own link.
You can't just turn on the sound on the site.
This should be caused by the user's action i.e. in the simplest case, click.
If the user walks through the pages, for example, and the focus is on the site, then the sound is played without problems.
And if you enter with the developer panel open and the focus is somewhere in the console, the sound will not be played, because you did not perform any actions on the site.
Plus, you can understand the sound worked or not
To detect whether the browser will require user interaction to play audio, you can check the state of the AudioContext after you've created it. If you are allowed to play, it should immediately switch to running. Otherwise it will be suspended. If you listen to the statechange event, you can detect changes asynchronously.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question