Answer the question
In order to leave comments, you need to log in
How to get json data on localhost?
var HttpServer = function(){
this.localhost = "http://95.165.159.193/blackbox/service.svc/";
this.proccessget = function(){
$.getJSON( this.localhost + "processes/get", function( data ) {
alert(data)
});
}
};
var service = new HttpServer();XMLHttpRequest cannot load http://95.165.159.193/blackbox/service.svc/processes/get. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8080' is therefore not allowed access.var HttpServer = function(){
this.localhost = "http://95.165.159.193/blackbox/service.svc/";
this.proccessget = function(){
$.ajax({
url: this.localhost + "processes/get",
crossDomain: true,
dataType: 'jsonp',
success: function( data ) {
alert(data)
}
});
}
};
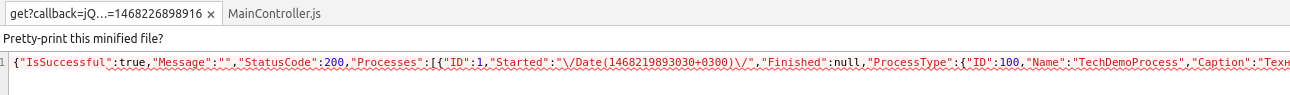
var service = new HttpServer();get?callback=jQuery2110606…_1468226898915&_=1468226898916:1 Uncaught SyntaxError: Unexpected token :
Answer the question
In order to leave comments, you need to log in
Read about the basics of CORS.
If this is your service (which is on IP 95.165.159.193) - add the appropriate headers.
Otherwise, either jsonp or proxy the request through your backend.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question