Answer the question
In order to leave comments, you need to log in
How to get error body Laravel - Vue?
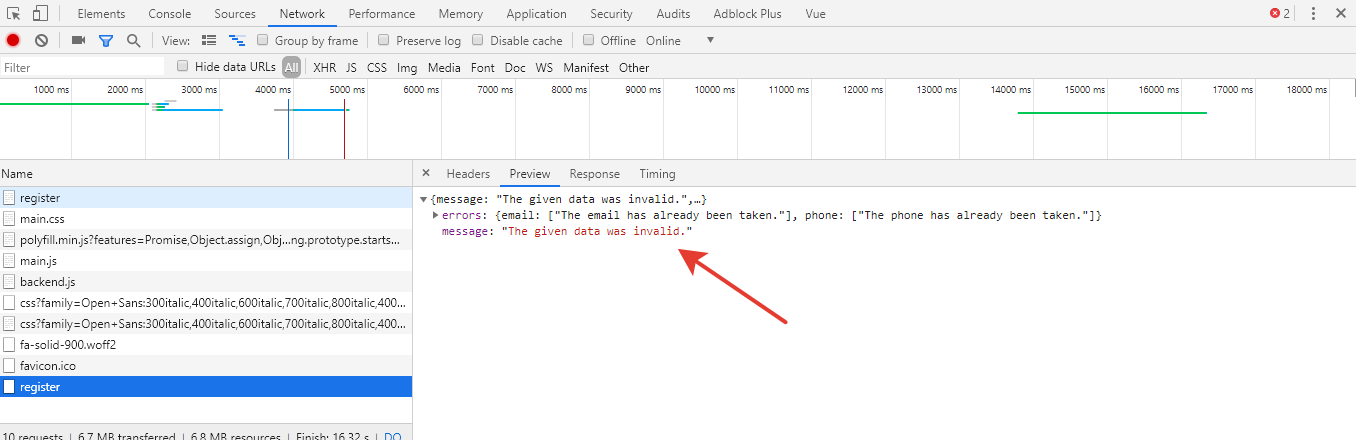
The bottom line is this, I get a validation failed error. In the browser on the network, I see the error 
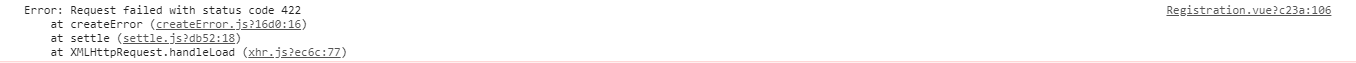
But when I try to print it to the console, I get this 
Because of this, I can not get error messages. Maybe someone knows why and how to fix this
Code in the controller:
protected function registerUser(Request $request)
{
$this->validate($request, [
'email' => 'required|email|max:255|unique:users',
'phone' => 'required|max:255|unique:users',
'password' => 'required|min:6|confirmed',
]);requests.auth.register(this.form)
.then((data) => {
console.log(data)
this.successMessage = data.data.message;
setTimeout(()=>{
this.$router.push({name: 'login-index'})
},4000)
})
.catch((response)=>{
console.log(response);
this.errors = response.data.errors;
})Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question