Answer the question
In order to leave comments, you need to log in
How to get data from Yandex Weather?
ICE. I can not get weather data from Yandex Weather.
Code:
const key = '04aa3404-32a8-4baf-a280-db8a58bb908a';
const url = ' https://api.weather.yandex.ru/v2/informers?lat=55.... ';
//taken from the example
fetch(url,{
headers:{
'X-Yandex-API-Key': key
}
})
.then(resp => resp.json())
.then(data => console.log( data));
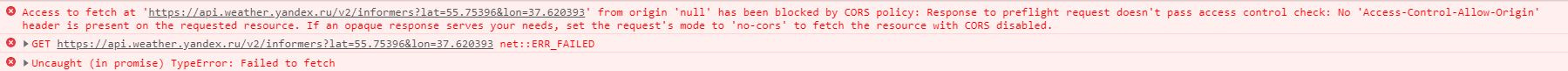
Mistake:

Answer the question
In order to leave comments, you need to log in
Checked, really does not work:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://api.weather.yandex.ru/v2/informers?lat=55.75396&lon=37.620393');
xhr.setRequestHeader('X-Yandex-API-Key', '04aa3404-32a8-4baf-a280-db8a58bb908a');
xhr.onreadystatechange = function() {
if (xhr.readyState === XMLHttpRequest.DONE) {
if (xhr.status === 200) {
var obj = JSON.parse(xhr.responseText);
console.log('Успех:');
console.dir(obj);
}
else {
console.log('Ошибка:');
console.dir(xhr);
}
}
}
xhr.send();Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question