Answer the question
In order to leave comments, you need to log in
How to get data from another site using API?
Hello.
I have a website about cryptocurrency and I want to create a blog for it.
When writing a post in a text editor (normal textarea), I want to be able to receive data via the API from the site https://api.coinpaprika.com/
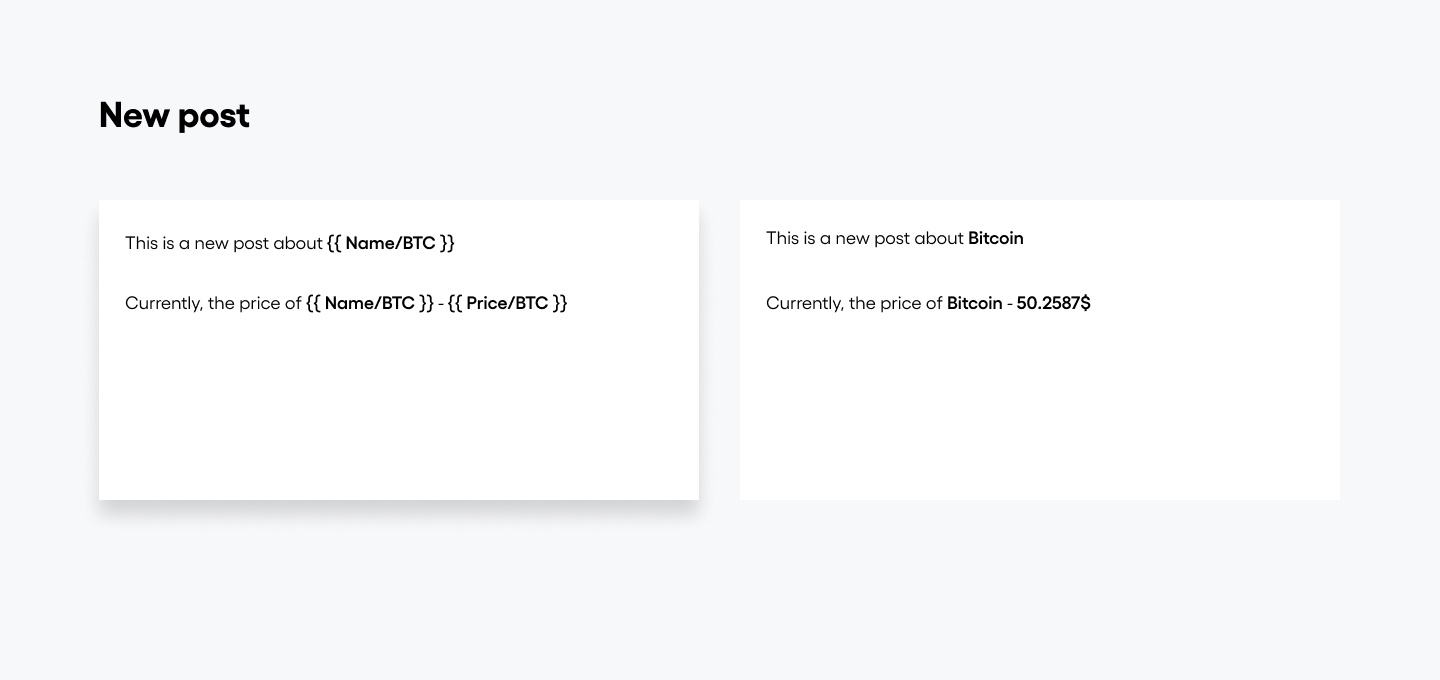
In a simple version, it should look like this:

That is, I write a post, I indicate in it, np { { Price/BTC }} and in the editor on the side I immediately get the actual data from the site, e.g. 50336.70518386 $
I have not worked with the API before and I will be grateful if you tell me how
Answer the question
In order to leave comments, you need to log in
Judging by the absence of CORS headers in the responses of this API, you will not be able to get this data directly from your page, only through the backend.
For the rest, you process the onInput event, analyze the entered text, if you find a field that needs to be filled in, then make an AJAX request to your backend, get the necessary data from it, substitute it in the text and change the contents of the second field.
You need to add a cache that saves the received values so as not to waste time requesting them again. When you open a page, you can prepopulate this cache with your most used data. You can also get data not by one field, but by a group, for example, when you meet Name / BTC, you can immediately request all data about bitcoin.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question