Answer the question
In order to leave comments, you need to log in
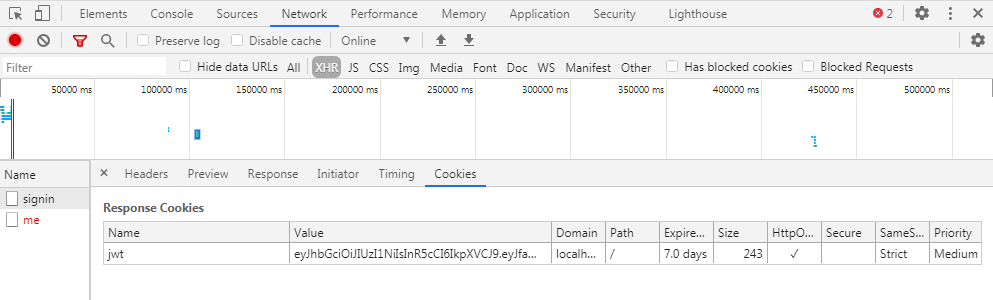
How to get cookies from browser?
Is there a function that checks if the user is logged in or not
module.exports = (req) => {
console.log(req.cookies.jwt); // undefined
if (!req.cookies.jwt) {
throw new Error('ΠΠ΅ΠΎΠ±Ρ
ΠΎΠ΄ΠΈΠΌΠ° Π°Π²ΡΠΎΡΠΈΠ·Π°ΡΠΈΡ');
}
let payload;
try {
payload = jwt.verify(req.cookies.jwt, JWT_SECRET);
} catch (e) {
throw new Error('ΠΠ΅ΠΎΠ±Ρ
ΠΎΠ΄ΠΈΠΌΠ° Π°Π²ΡΠΎΡΠΈΠ·Π°ΡΠΈΡ');
}
req.user = payload;
};
getUserInfo = () => {
return fetch('http://localhost:3000/users/me')
.then(res => res.ok ? res.json() : Promise.reject(res.status))
.catch(err => console.log(`ΠΡΠΈΠ±ΠΊΠ°: ${err}`))
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question