Answer the question
In order to leave comments, you need to log in
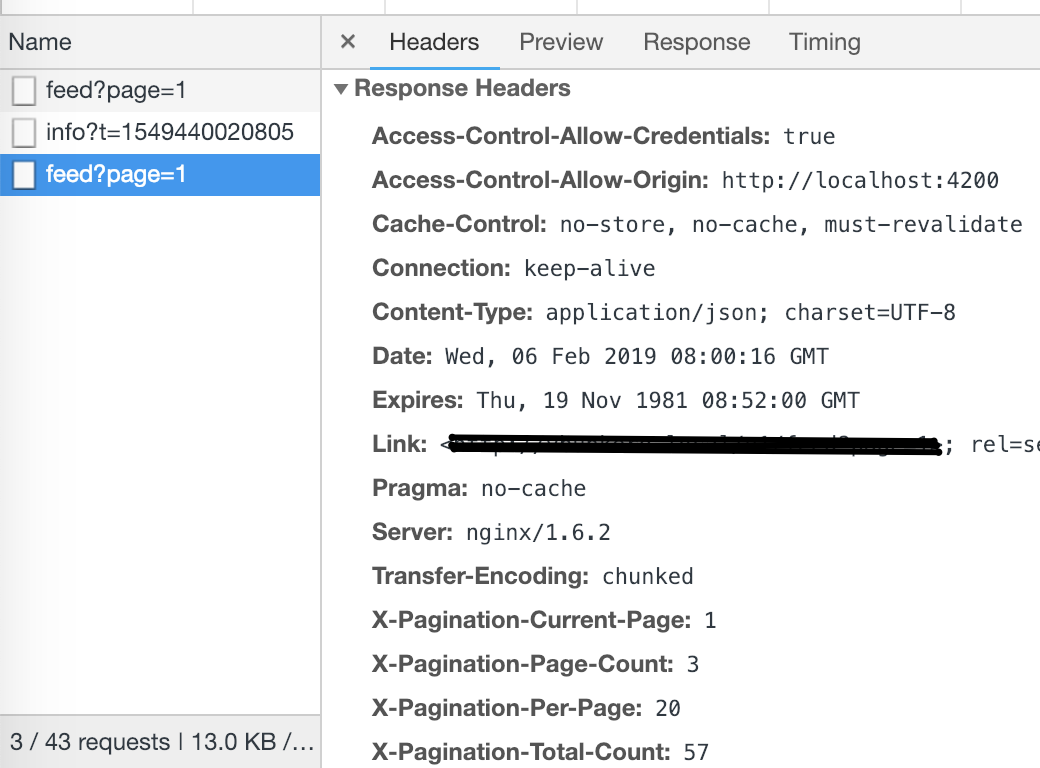
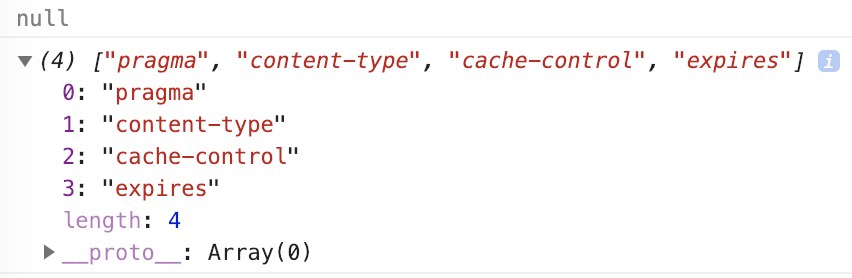
How to get all Headers from Response?
I googled how to do it, following the example I did:
getData(page): Observable<any> {
const url = `${this.url}?page=${page}`;
return this.http.get<any>(url, {observe: 'response'});
}
loadData(page) {
this.feedService.getData(page)
.subscribe(data => {
console.log(data.headers.keys());
console.log(data.headers.get('X-Pagination-Page-Count'));
});
}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question