Answer the question
In order to leave comments, you need to log in
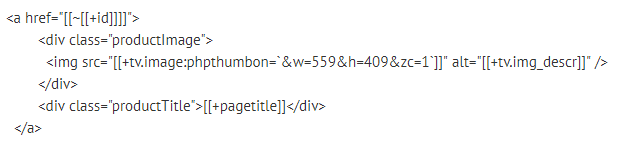
How to format link text without div, leaving the same design?

.productTitle {
padding: 15px;
border-left: solid 2px #d8d8d8;
border-right: solid 2px #d8d8d8;
border-bottom: solid 2px #d8d8d8;
font-size: 16px;
color: #3e3e3e;
text-decoration: none;
text-align: center;
-webkit-transition: all .5s cubic-bezier(.25, .25, 0, 1) !important;
-ms-transition: all .5s cubic-bezier(.25, .25, 0, 1) !important;
-moz-transition: all .5s cubic-bezier(.25, .25, 0, 1) !important;
-o-transition: all .5s cubic-bezier(.25, .25, 0, 1) !important;
transition: all .5s cubic-bezier(.25, .25, 0, 1) !important;
}
.productItem a:hover .productTitle, .productItem a:focus .productTitle {
color: #fff;
background-color: #2c2c2c;
border-color: #2c2c2c;
}
Answer the question
In order to leave comments, you need to log in
See what exactly is the problem. The title cannot be wrapped in any tag at all, or cannot it be in a DIV? If the second option, then you can use SPAN or anything without any problems and give
it.display: block;<a>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question