Answer the question
In order to leave comments, you need to log in
How to forbid Jest'y to pass on import'am??
Hello.
I have a component:
import React from "react";
import PropTypes from "prop-types";
/**Utils */
import { formatTime } from "../../../utils";
const User = ({ userData, setUserForChat }) => {
const { user_id, message_created_at, message, unread_amount } = userData;
const hasUnreadMessages = unread_amount > 0;
const messageTime = formatTime(message_created_at);
return (
<div
className="user-data-container"
onClick={() => setUserForChat(userData)}
>
<div className="user-cell-container">
<div className="user-id-container">User # {user_id}</div>
<div className="message-time-container">{messageTime}</div>
</div>
<div className="user-cell-container">
<div className="last-message-container">{message || "No messages"}</div>
{hasUnreadMessages && (
<div className="unread-message-container">{unread_amount}</div>
)}
</div>
</div>
);
};
User.propTypes = {
userData: PropTypes.object.isRequired,
setUserForChat: PropTypes.func.isRequired,
};
User.defaultProps = {
userData: {},
setUserForChat: () => console.log("set user"),
};
export default User;import React from "react";
import User from "../../../../components/chat/UserList/User";
describe("User Component -------> ", () => {
let wrapper;
beforeEach(() => {
wrapper = shallow(<User />);
});
it("Should match to snapshot", () => {
expect(wrapper).toMatchSnapshot();
});
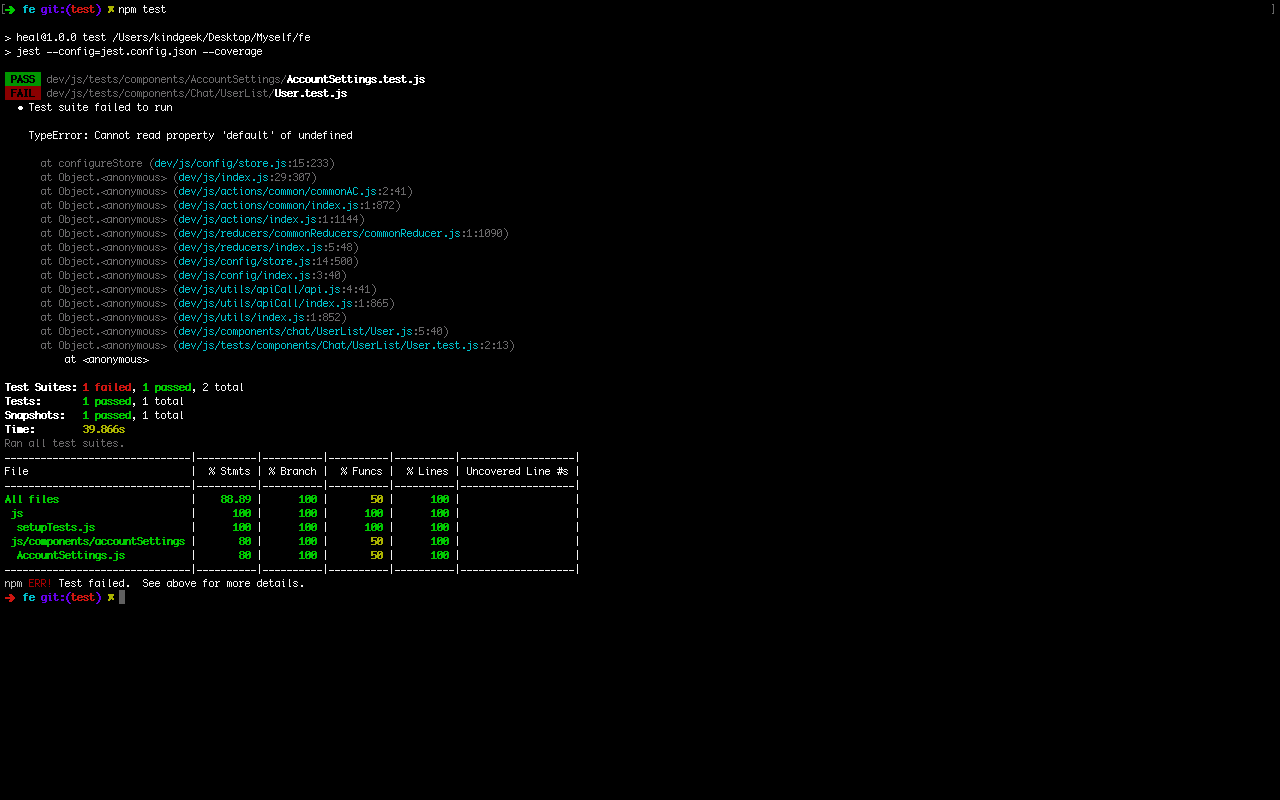
});Jesttakes and goes through the component and its import, then through the import of the import, etc. (it will be visible on the screen, all files are marked in blue)
createStore)import { createStore, applyMiddleware } from "redux";
import multi from "redux-multi";
import thunk from "redux-thunk";
import { persistStore } from "redux-persist";
import { composeWithDevTools } from "redux-devtools-extension";
//reducer
import rootReducer from "../reducers";
export function configureStore() {
let store = createStore(
rootReducer,
composeWithDevTools(applyMiddleware(multi, thunk)),
);
let persistor = persistStore(store);
return { persistor, store };
}testPathIgnorePatterns, but it also works for all files"use strict";
module.exports = {
setupFiles: ["raf/polyfill", "<rootDir>/dev/js/setupTests.js"],
snapshotSerializers: ["enzyme-to-json/serializer"],
transformIgnorePatterns: ["node_modules/(?!(redux-persist)/)"],
moduleNameMapper: {
"^.+\\.(css|scss|sass)$": "identity-obj-proxy",
},
testEnvironment: "jsdom",
testPathIgnorePatterns: ["/dev/js/config", "/dev/js/utils", "node_modules"],
};Answer the question
In order to leave comments, you need to log in
In the User file, you import formatTime from the index file. You don't have to do that. Here, for easy testing, either transfer props, or DI for testing, or simply import not from an index file.
Replace:
with:
And remove everything related to formatTime from the test file. Well, mock props for user are needed.
Also, avoid circular dependencies. The utils folder should not contain code from other directories, only from node_modules and configuration files. If you get a store with your code through the config in utils, something is wrong.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question