Answer the question
In order to leave comments, you need to log in
How to fix weird text formatting inside input?
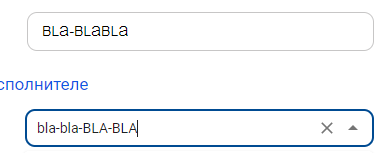
Initially, everything was great. However, after a couple of days inside the input , which is bound to react-dadata-box , exactly ENGLISH characters began to be displayed in a strange format. They seem to be in UpperCase, but, for example, the character "a" looks like an uppercase. On the screenshot - the bottom field is normal, and the top one - with the described anomaly. The same situation is observed with autocomplete in the login field.
I tried to put down both .toLowerCase() and write in css styles
text-transform: none !important

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question