Answer the question
In order to leave comments, you need to log in
How to fix ugly radialGradient in FF?
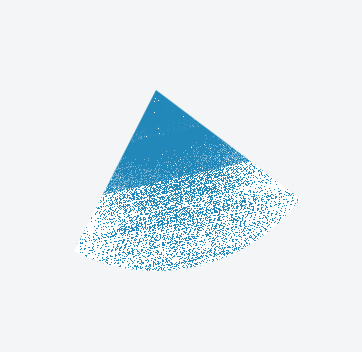
I draw a sector with a radial gradient with a canvas. In chrome, everything is ok, in FF I get some kind of heresy, and it does not appear on all sector turning radii. 
How to fix it?
JS Fiddle: https://jsfiddle.net/Arris/s2qvsd73/
PS FF 55, Win7
Answer the question
In order to leave comments, you need to log in
Of course, the answer was found only on StackOverflow .
I quote:
The error is due to an error converting the coordinates of the gradient from double to float and can be fixed by forcing the radial gradient coordinates to be Int32s
Bitwise or with 0 will convert from JS Number to Int32 (signed integer 32bits) and fix the problem .var gradient = ctx.createRadialGradient( grad_x0 | 0, grad_y0 | 0, options.radius | 0, options.x0 | 0, options.y0 | 0, 0 );
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question