Answer the question
In order to leave comments, you need to log in
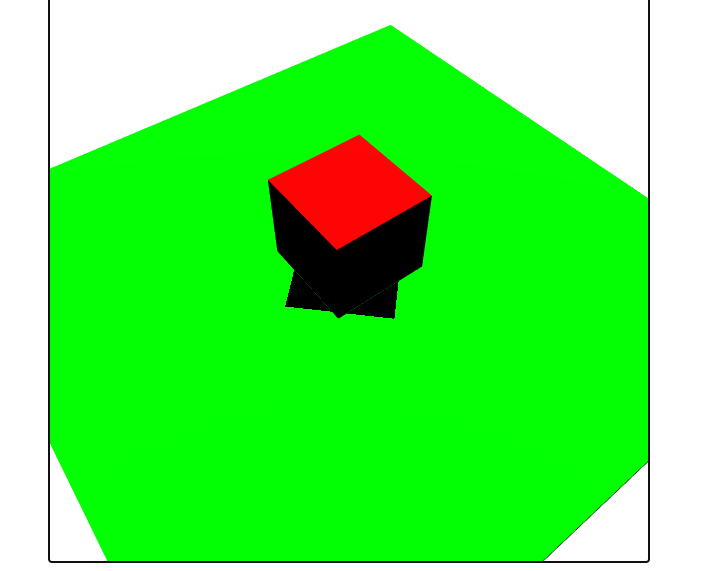
How to fix the shadow?
Actually the shadow itself:

And the code that creates the whole thing:
import * as THREE from 'three';
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';
import $ from 'jquery';
var canvas = {
selector: 'body',
size: { //размер канваса
x: 600,
y: 600
},
background: 0xffffff //цвет фона
}
var ground = {
color: 0x00ff00,
size: {
width: 60,
length: 60
}
}
var light = {
position: {
x: 10,
y: 15,
z: 10
},
target: {
x: 0,
y: 0,
z: 0
},
color: 0xffffff,
intensivety: 1.5
}
var houses = [
{
size: {
x: 10,
y: 10,
z: 10
},
position: {
x: 0,
y: 0
},
color: 0xff0000
}
];
var scene = new THREE.Scene();
scene.background = new THREE.Color(canvas.background);
var camera = new THREE.PerspectiveCamera(50, canvas.size.x / canvas.size.y, 0.1, 10000);
camera.lookAt(new THREE.Vector3(0, 0, 0));
var renderer = new THREE.WebGLRenderer({
antialias: true
});
renderer.setSize(canvas.size.x, canvas.size.y);
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap;
$(canvas.selector).append(renderer.domElement);
var directionalLight = new THREE.DirectionalLight(light.color, light.intensivety, 100);
directionalLight.position.set(light.position.x, light.position.y, light.position.z);
directionalLight.target.position.set(light.target.x, light.target.y, light.target.z);
directionalLight.castShadow = true;
scene.add(directionalLight);
directionalLight.shadow.mapSize.width = 512; // default
directionalLight.shadow.mapSize.height = 512; // default
directionalLight.shadow.camera.near = 0.5; // default
directionalLight.shadow.camera.far = 500; // default
var geometry = new THREE.BoxGeometry(ground.size.width, 1, ground.size.length);
var material = new THREE.MeshStandardMaterial({
color: ground.color,
side: THREE.DoubleSide
});
var groundMesh = new THREE.Mesh(geometry, material);
groundMesh.receiveShadow = true;
scene.add(groundMesh);
var controls = new OrbitControls(camera, renderer.domElement);
camera.position.set(0, 70, 100);
controls.update();
scene.add(directionalLight.target);
camera.lookAt(groundMesh.position);
houses.forEach((item) => {
var geometry = new THREE.BoxGeometry(item.size.x, item.size.y, item.size.z);
var material = new THREE.MeshStandardMaterial({
color: item.color
});
var cube = new THREE.Mesh(geometry, material);
cube.castShadow = true;
cube.position.set(item.position.x, item.size.y / 2, item.position.y);
groundMesh.add(cube);
});
function animate() {
requestAnimationFrame(animate);
controls.update();
renderer.render(scene, camera);
}
animate();Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question