Answer the question
In order to leave comments, you need to log in
How to fix the scroll of an element at a certain position if the element is not re-rendered after reload?
There is an element with text that is overloaded. Those. text does not fit within the block. Naturally worth it
overflow: scroll
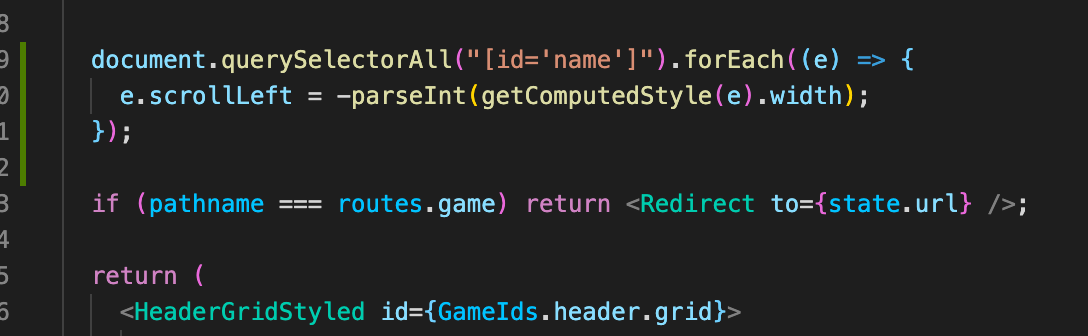
document.querySelectorAll("[id='name']").forEach((e) => {
e.scrollLeft = -parseInt(getComputedStyle(e).width);
});


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question