Answer the question
In order to leave comments, you need to log in
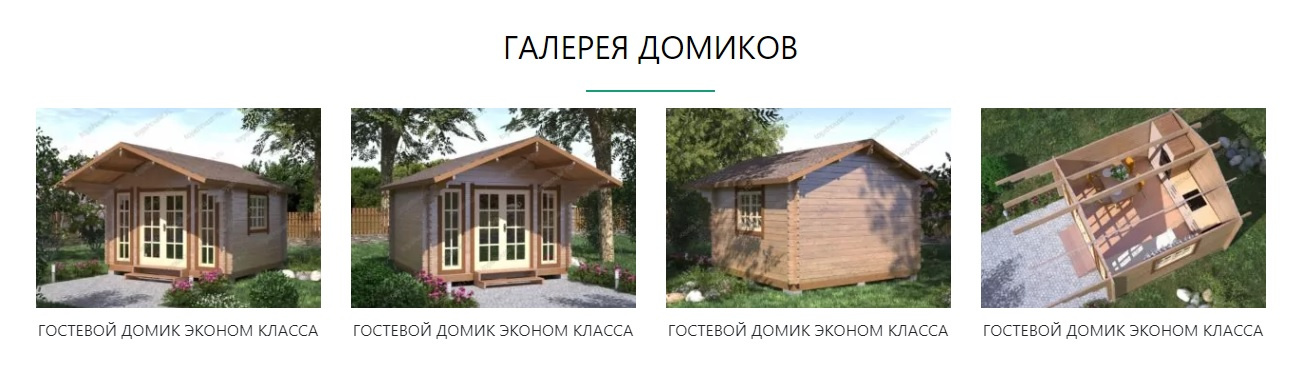
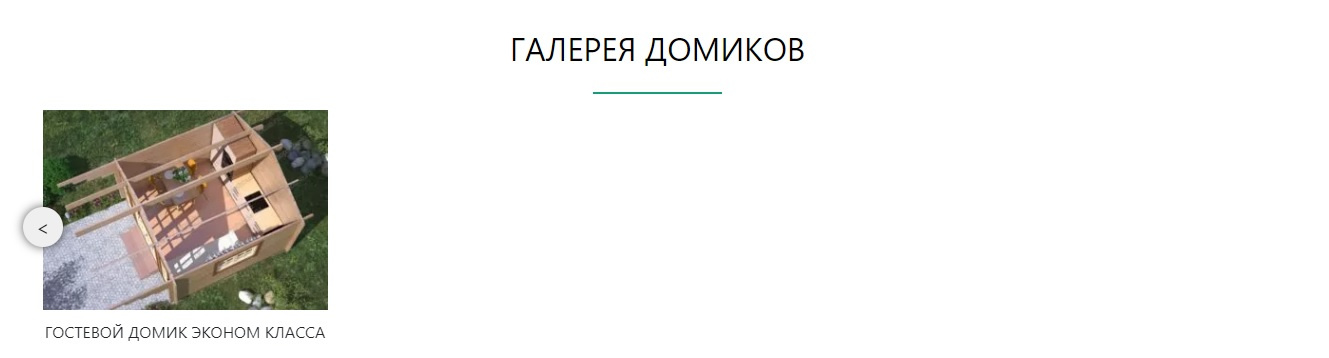
How to fix the OwlCarousel bug where the entire "composition" is shifted to the left?
Often when clicking on an element in a non-looping slider
let Owls = $('.homes.owl-carousel').owlCarousel({
navText : ['<','>'],
nav : true,
margin : 30,
smartSpeed : 500,
dots : false,
responsive : {
0:{
items : 1
},
576:{
items : 2
},
769:{
items : 3
},
1025:{
items : 4
},
}
});

Answer the question
In order to leave comments, you need to log in
As an option - try loop: true, the elements will be repeated, there will be no void.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question