Answer the question
In order to leave comments, you need to log in
How to fix the marker window on the Google map when hovering with the mouse, so that it would be possible to click the button in this window?
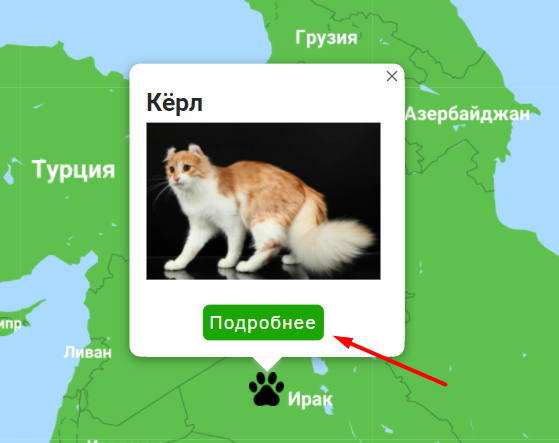
Help please, I created a map on which the places of appearance of cat breeds are marked, it is necessary that when you hover over the marker, a window pops up with info and a button, and after moving the mouse, the window closes. I did it with mouseover and mouseout, and yes, the window appears and hides, but there is no way to enter the window with the mouse and use the button ... What can I do? Thanks to all who responded!
if(breed){
var info = new google.maps.InfoWindow({
content: contentString,
maxWidth: 200,
});
marker.addListener("mouseover", function(){
info.open(map, marker);
});
marker.addListener('mouseout', function() {
info.close();
});
}
Answer the question
In order to leave comments, you need to log in
Maybe there is a flag in the info window initialization indicating the desired result.
It would be possible to somehow structurally place an info-window inside the marker, so that the browser considers the position of the cursor for the "overgrown" marker.
You can optionally hang event handling for the info window, but for handlers you will need to allocate a debounce function with the "open / close" argument.
//lodash debounce, или короткий копипаст
const showhide = debounce( s => s ? info.open() : info.close() );
marker.addListener("mouseover", function() {
showhide(true)
});
marker.addListener('mouseout', function() {
showhide(false)
});
// как достать элемент DOM из info я не знаю, но это должно быть возможно.
info.node.addListener("mouseover", function() {
showhide(true)
});
info.node.addListener('mouseout', function() {
showhide(false)
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question