Answer the question
In order to leave comments, you need to log in
How to fix the error when scrolling the site?
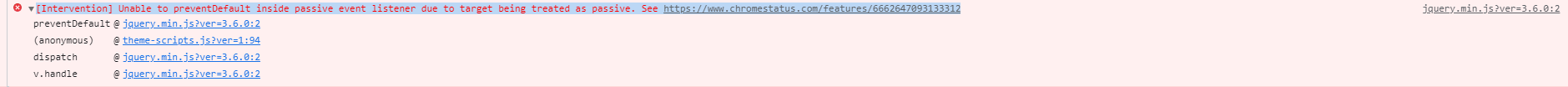
[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/features/6662647093133312
preventDefault @ jquery.min.js?ver=3.6.0:2
(anonymous) @ theme-scripts.js?ver=1:94
dispatch @ jquery.min. js?ver=3.6.0:2
v.handle @ jquery.min.js?ver=3.6.0:2

This error occurs when scrolling the site in the google chrome browser, visually the site trembles when scrolling the site
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question