Answer the question
In order to leave comments, you need to log in
How to fix the cookie generation script?
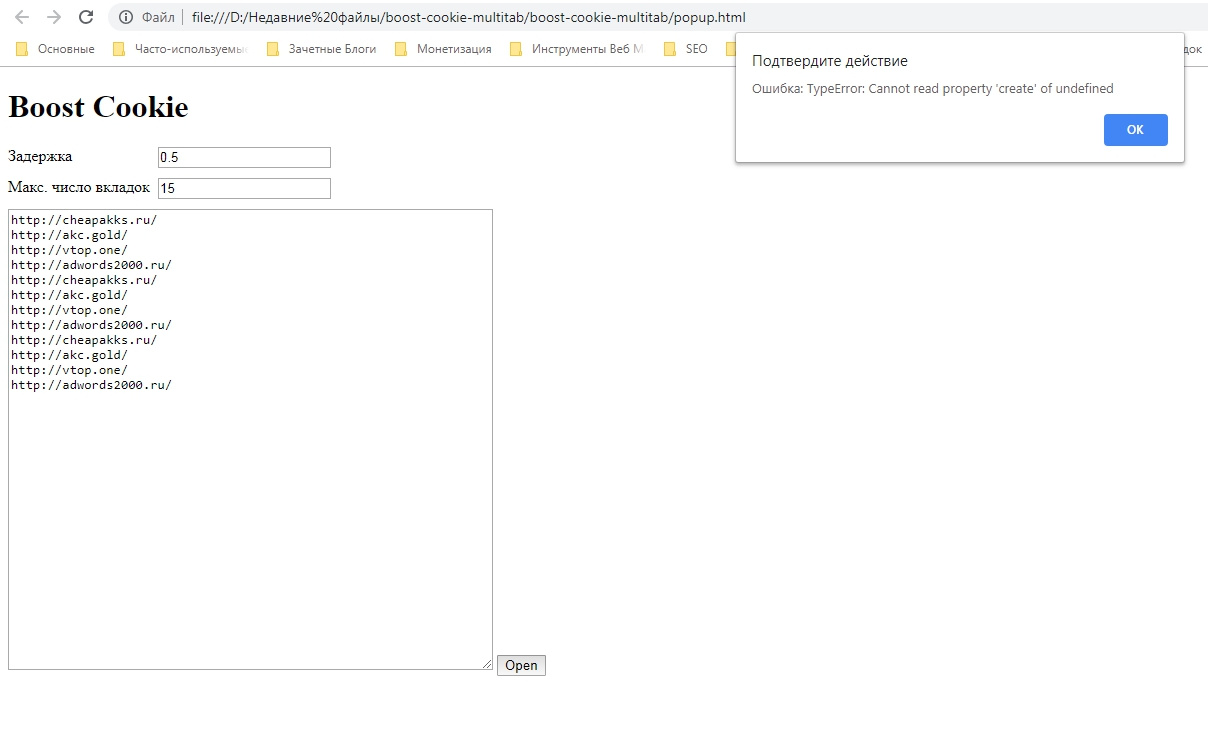
Hello. There is a script for generating cookies in the browser, which opens many given tabs at once, as far as I understand. However, it doesn't work and throws an error. Who understands, please see where to correct the code. Or, advise a similar script, or service. I did not find anything, I also searched in the bourgeoisie. I ran the script from the computer and from the hosting, the same error pops up.
Script name "boost-cookie-multitab" Consists of 4 manifest.json
files
{
"name": "Boost Cookie",
"description" : "Open sites for initialize cookies",
"version": "1.0",
"manifest_version": 2,
"permissions": ["tabs"],
"browser_action": {
"default_popup": "popup.html"
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="popup.js"></script>
<link rel="stylesheet" type="text/css" href="popup.css">
</head>
<body>
<h1>Boost Cookie</h1>
<div>
<div class="cfg-row" id="f-delay">
<div class="cfg-label">Задержка</div>
<input type="text" id="txt-delay" value="0.5">
</div>
<div class="cfg-row" id="f-max-tabs">
<div class="cfg-label">Макс. число вкладок</div>
<input type="text" id="txt-max-tabs" value="1">
</div>
</div>
<div>
<textarea rows="10" cols="50" id="edit-urls" ></textarea>
<input type="button" id="btn-start" value="Open" >
</div>
</body>
</html>document.addEventListener('DOMContentLoaded', function () {
document.getElementById('btn-start').onclick = function () {
let tabsQueue = [];
let delay = getDelay();
let maxTabs = getMaxTabs();
console.log('Params: \ndelay: ' + delay + ', max tabs: ' + maxTabs);
try {
let urlList = getUrlList();
openInNewTabs(urlList, tabsQueue, maxTabs);
openInExistedTabs(urlList, tabsQueue, delay);
} catch (e) {
window.alert('Ошибка: ' + e);
}
};
function openInNewTabs(urlQue, tabQue, maxTabs) {
for (var i = 0; i < maxTabs && urlQue.length > 0; ++i) {
chrome.tabs.create({
url: urlQue.shift(),
active: false
}, function (tab) {
tabQue.push(tab.id);
});
}
}
function openInExistedTabs(urlQue, tabQue, delay) {
chrome.tabs.onUpdated.addListener(function (tabId, changeInfo, updatedTab) {
if (changeInfo.status === 'complete') {
if (tabQue.includes(tabId)) {
if (urlQue.length > 0) {
setTimeout(function () {
let currentUrl = urlQue.shift();
if (typeof currentUrl != 'undefined') {
console.log('Trying to update tab [' + tabId + '].');
chrome.tabs.update(tabId, {
url: currentUrl
});
} else {
closeTab(tabId);
}
}, delay);
} else {
closeTab(tabId);
}
}
}
});
}
function closeTab(tabId) {
console.log('No more links. Closing tab [' + tabId + '].');
chrome.tabs.remove(tabId);
}
function getMaxTabs() {
let txtMaxTabs = document.getElementById('txt-max-tabs').value;
if (txtMaxTabs) {
let maxTabs = Number(txtMaxTabs);
if (isNaN(maxTabs)) {
return 1;
} else {
return maxTabs;
}
} else {
return 1;
}
}
function getDelay() {
let txtDelay = document.getElementById('txt-delay').value;
if (txtDelay) {
return Number(txtDelay) * 1000;
} else {
return 0;
}
}
function getUrlList() {
let errorEmptyMsg = 'Поле со списком URL не должно быть пустым!';
let urls = document.getElementById('edit-urls').value;
if (!urls) {
throw errorEmptyMsg;
}
let urlList = urls.split('\n');
if (urlList.length === 0) {
throw errorEmptyMsg;
}
return urlList;
}
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question