Answer the question
In order to leave comments, you need to log in
How to fix text issue in Safari?
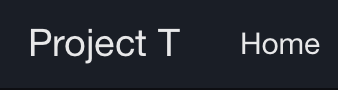
Here's how it should be: 
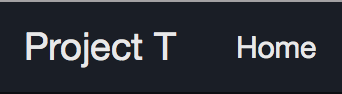
And here's how it really is in Safati: 
Moreover, both screenshots were taken in safari. Text normally (not bold) in Safari only appears on one page. This page uses exactly the same styles and scripts as the other pages. Not a single difference.
In other browsers, such as Chrome, everything is fine. The problem started to occur only with Safari. Before that, everything was fine.
These two lines are basically the same
font-weight: normal;
font-weight: 400;font-weight: 300;font-weight: normal;
font-weight: 400;Answer the question
In order to leave comments, you need to log in
Try this thing: maxvoltar.com/archive/-webkit-font-smoothing
Does safari have collected styles for an object? Chrome, for example, can show everything that is applied + when you click, you can see where it is. Learn, mb safari also knows how to do something like that. Those. find where the horns grow from.
Any small difference somewhere can play a role. Some kind of MB class has been added, etc.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question