Answer the question
In order to leave comments, you need to log in
How to fix style bar display in chrome console?
Hello!
Probably after the next update, the following problem arose. Previously, in the browser console, where the style of the element is displayed, the panel was divided into two columns, with site style rules and automatically calculated style, which also displayed the element block, which displayed its dimensions, padding, margin and border - this was convenient. Now everything is displayed in one line, the "computed" tab just appeared, that is, they separated it all, which, according to Google, is convenient as always, but given the terrible update of the redesign of form elements, this also turned out to be a terrible decision, which leads to great inconvenience in editing the element or get information about it.
So I wanted to know if there was a way to fix this? Going back to the mentioned design update, it could be disabled in chrome://flags , can this be fixed in a similar way so that the browser displays everything normally again? Hope you can help, thanks!
Chrome version: 85.0.4183.121
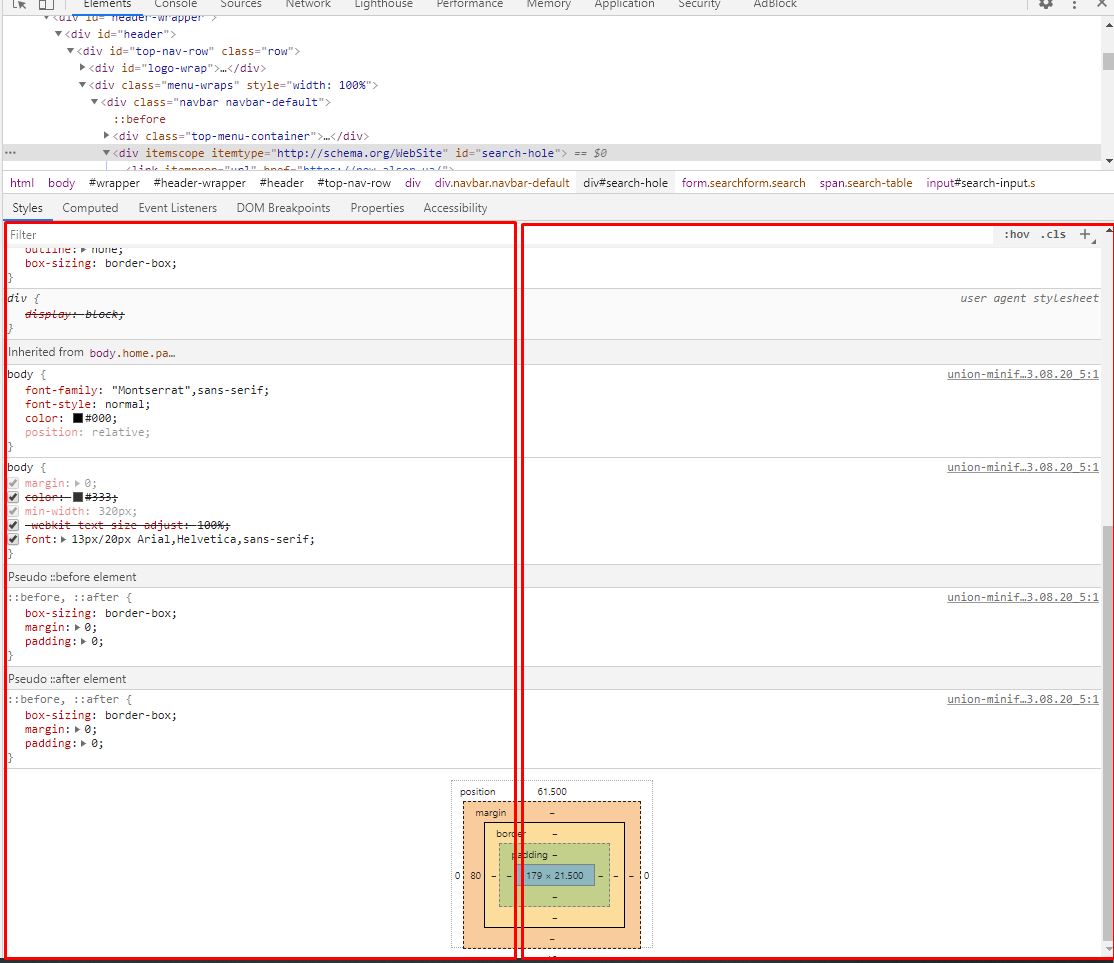
And here is a screenshot of how terrible everything is displayed now, as you can see everything in one column, when two would be much more convenient.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question