Answer the question
In order to leave comments, you need to log in
How to fix layout jumps with angluar?
Hello everyone,
There is an issue with a piece of layout. There is a live search that pulls up information from the backend.
When you enter the first letter in the search (for example): e gg , the layout jumps. The found elements from the previous search and the current one do not seem to have time to disappear and both are visible. Also, the new found element does not have time to align and is aligned to the left and only then to the center.
Screenshots:
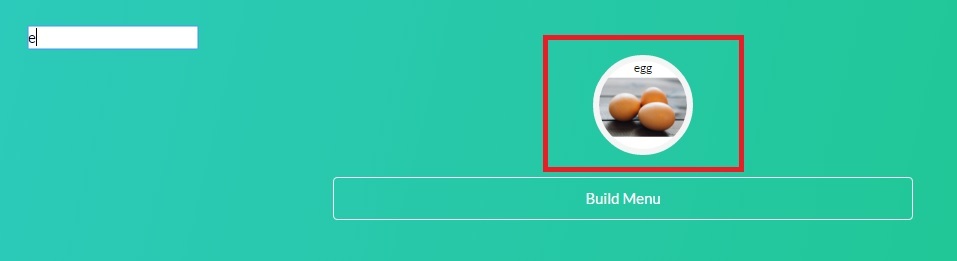
1. Results of the 1st search for the letter "e" 
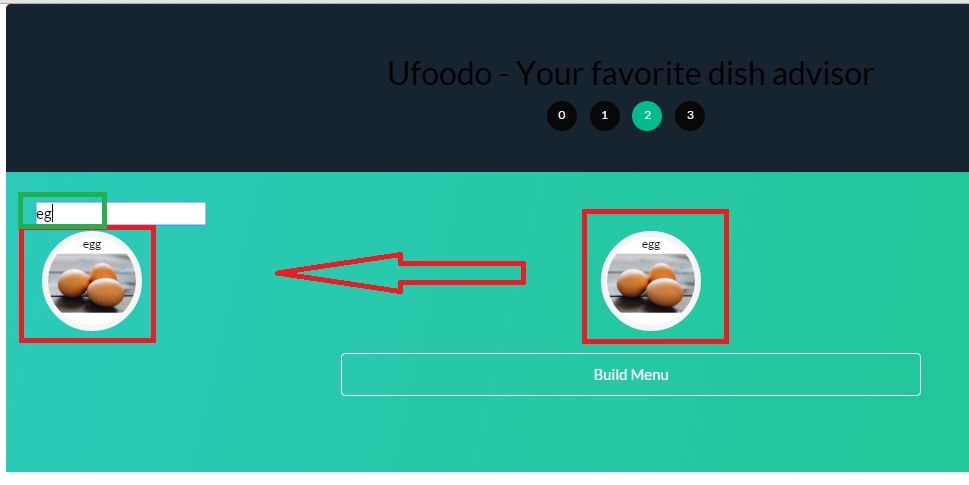
2. Results of the second search for "eg"
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question