Answer the question
In order to leave comments, you need to log in
How to fix incorrect font display in Firefox?
There is text on the site in Rubik font. In the Chrome browser, it is displayed correctly, but in Mozilla, some lines seem to be thinner. The following stabilizing rules are currently applied:
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
font-smoothing: antialiased;
text-rendering: optimizeLegibility;

Answer the question
In order to leave comments, you need to log in
The link you provided shows the cause of the problem and the direction to fix it.
The point is that Rubik is a variable font.
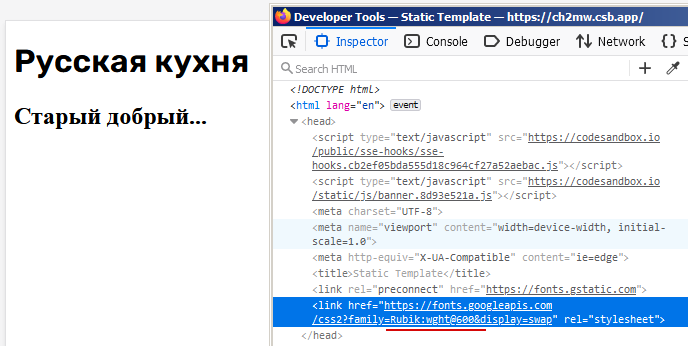
Your font connection looks like this:
https://fonts.googleapis.com/css2?family=Rubik&display=swapfont-weight: 600. If you look inside the CSS that's loaded to include the font, you'll (naturally) see that the font is loaded for font-weight: 400, because that's the value that corresponds to Regular and is used by default. https://fonts.googleapis.com/css2?family=Rubik:[email protected]&display=swap
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question