Answer the question
In order to leave comments, you need to log in
How to fix incorrect display of Roboto font when connecting via Google Fonts?
When I connect the Roboto font to my local site, it turns out to be a little more saturated than what I see on the Goole Fonts site, although both there and there are the same "weight" and font size.
Here on the local site: 
And the Google Fonts site: 
Although from the screenshots it may seem that this is not critical and imperceptible, in reality the font on the local site (on my screen) looks too ugly compared to what they show me on Google Fonts.
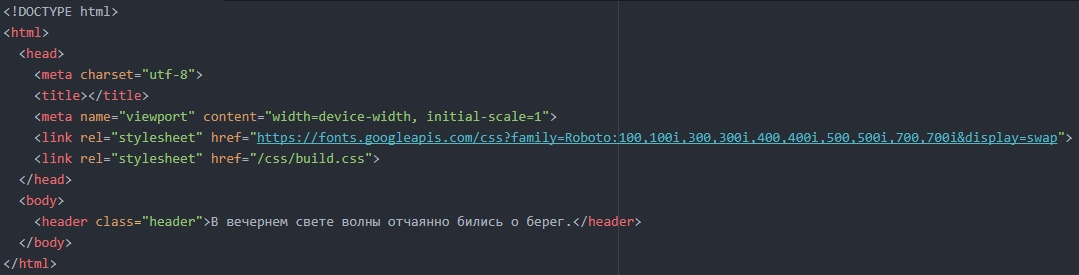
Here's what's in the HTML: 
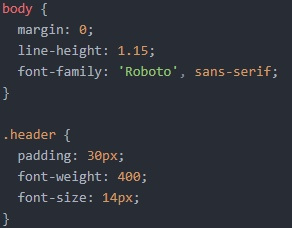
And CSS: 
The Roboto font is not installed on the computer.
Local XAMPP server
Is there any way to solve this?
Answer the question
In order to leave comments, you need to log in
On the fonts.google page, the font is not completely black, but with transparency color: rgba(0,0,0,.87);
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question