Answer the question
In order to leave comments, you need to log in
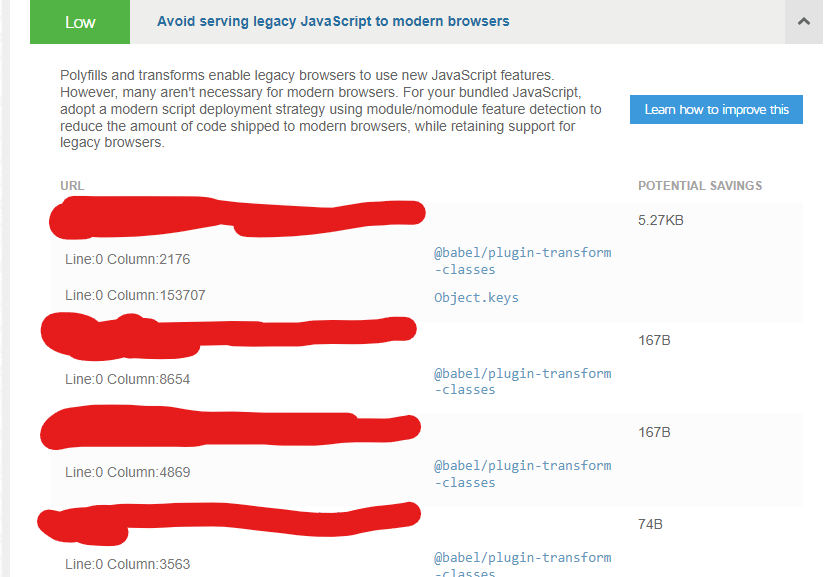
How to fix google page speed?

Site on next js
next config:
require("dotenv").config()
module.exports = {
reactStrictMode: true,
swcMinify: true,
compiler: {
removeConsole: true
},
env: {
API_URL: process.env.API_URL,
STATIC_URL: process.env.STATIC_URL,
RESPONSIVE_LAPTOP_MAX_WIDTH: process.env.RESPONSIVE_LAPTOP_MAX_WIDTH,
RESPONSIVE_TABLET_MAX_WIDTH: process.env.RESPONSIVE_TABLET_MAX_WIDTH,
RESPONSIVE_MOBILE_MAX_WIDTH: process.env.RESPONSIVE_MOBILE_MAX_WIDTH
},
images: {
domains: process.env.IMAGES_DOMAINS.split(",")
},
sassOptions: {
prependData: `$STATIC_URL: '${process.env.STATIC_URL}';
$RESPONSIVE_LAPTOP_MAX_WIDTH: '${process.env.RESPONSIVE_LAPTOP_MAX_WIDTH}px';
$RESPONSIVE_TABLET_MAX_WIDTH: '${process.env.RESPONSIVE_TABLET_MAX_WIDTH}px';
$RESPONSIVE_MOBILE_MAX_WIDTH: '${process.env.RESPONSIVE_MOBILE_MAX_WIDTH}px';`
},
presets: [
[
"next/babel",
{
"preset-env": {
useBuiltIns: false,
targets: {
esmodules: true,
browsers: "> 0.25%, not dead"
}
}
}
]
]
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question