Answer the question
In order to leave comments, you need to log in
Where is the redux error?
I have js code
this.props.updateBrandModels( this.props.changed.filter_models.brands );
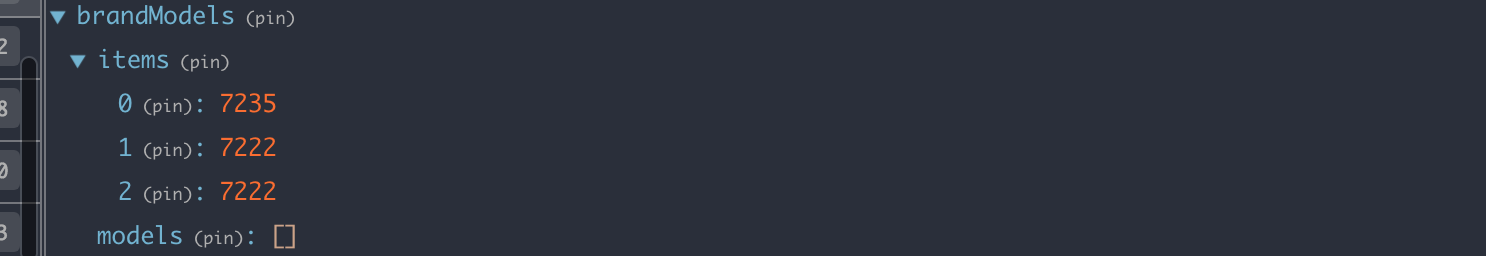
console.log( this.props.brandModels.items )
export const updateBrandModels = (array) => {
let object = { items: array }
return {type: 'UPDATE_MODEL_FORM', payload: object};
}const initialState = {
items : [ undefined ],
models : []
};
const brandModels = (state = initialState, action) => {
switch( action.type ){
case "UPDATE_MODEL_FORM":
return Object.assign({}, state, action.payload );
case "UPDATE_MODELS":
return Object.assign({}, state, action.payload );
default : return state;
}
}
export default brandModels;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question