Answer the question
In order to leave comments, you need to log in
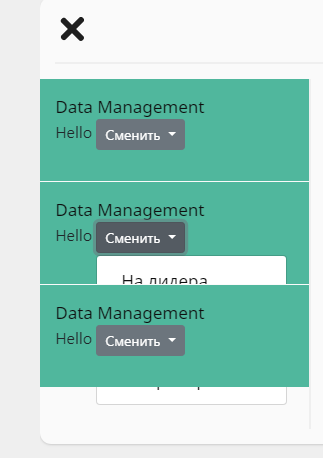
How to fix error with dropdown-menu in bootstrap??
In general, the dropdown menu appears below the next item. It seems that I tried options with position and z-index, but there are no results.
<nav class="menu">
<ul>
<li>
<a href="#">Data Management</a>
<p>
Hello
<button class="btn btn-sm btn-secondary dropdown-toggle" id="dropDownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Сменить
</button>
<span class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a href="#" class="dropdown-item">На лидера</a>
<a href="#" class="dropdown-item">На законодателя</a>
<a href="#" class="dropdown-item">На аналитика</a>
<a href="#" class="dropdown-item">На тренера</a>
</span>
</p>
</li>
</ul>
</nav>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question