Answer the question
In order to leave comments, you need to log in
How to fix error when using v-for?
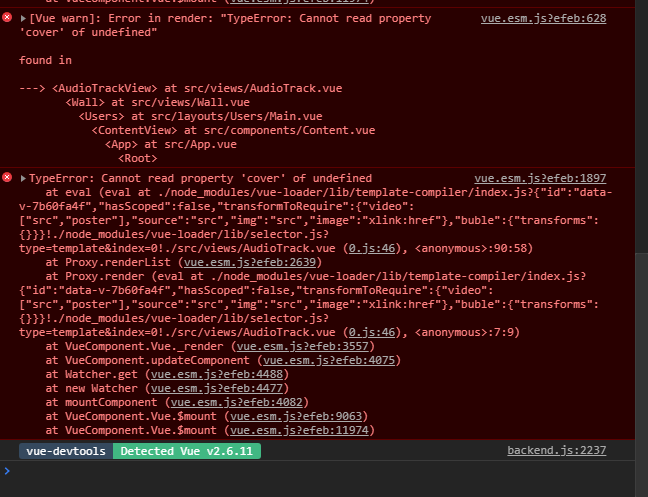
When I want to use the v-for loop, I get the following error in the console:
<template>
<div>
<div v-for="{ audio, index } in audios" v-bind:key="index" class="post-content__music-wrap">
<div v-on:click="play(audio)" class="audio-track n-hoverable playing" :class="{ 'targeted': isTargeted }">
<div class="n-focus-helper" tabindex="-1"></div>
<div class="audio-track__cover">
<div v-show="isTargeted === audio" class="n-overlay is-center is-code-mode">
<div v-show="isPulse === audio" class="pulse"></div>
<button v-show="isLoading === audio" type="button" class="button is-loading"></button>
<button v-show="false" type="button"><play-icon class="play"></play-icon></button>
</div>
<img alt="" :src=" audio.cover "></div>
<div class="audio-track__container">
<div class="audio-track__section">
<div class="audio-track__title">
<div class="audio-track__primary">
<span>{{ audio.name }}</span>
</div>
<div class="audio-track__secondary">
<a class="audio-track__artist-link link-underline">{{ audio.artist }}</a>
</div>
</div>
<div class="audio-track__meta">
<div class="audio-track__timer">3:01</div>
<div v-show="false" class="audio-track__actions">
<button class="n-btn text-dark-t n-focusable n-hoverable is-flat is-round has-tooltip" style="font-size: 10px;" tabindex="0" type="button">
<div class="n-focus-helper" tabindex="-1"></div>
<div class="n-btn__click-helper text-dark-t"></div>
<input class="file-input" type="file">
<div class="n-btn__content col row no-wrap flex-center">
<div class="n-icon lo like"></div>
<div class="n-btn__label"></div>
</div>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
// import { Howl } from 'howler'
import { PlayIcon } from 'vue-feather-icons'
export default {
props: {
audios: Array
},
data () {
return {
isTargeted: null,
isPulse: null,
isLoading: null
}
},
components: {
PlayIcon
},
computed: {
},
created () {
},
methods: {
play (audio) {
console.log(audio)
}
}
}
</script>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question