Answer the question
In order to leave comments, you need to log in
How to fix error in GLTFLoader file???
I decided to add a .gltf model to the site, but I got an error in response, most likely this is due to the fact that I use WebPack , it chemistry with js files and makes them in the ES5 standard , but why? I don't have Babel installed. Is there any option to disable file conversion?
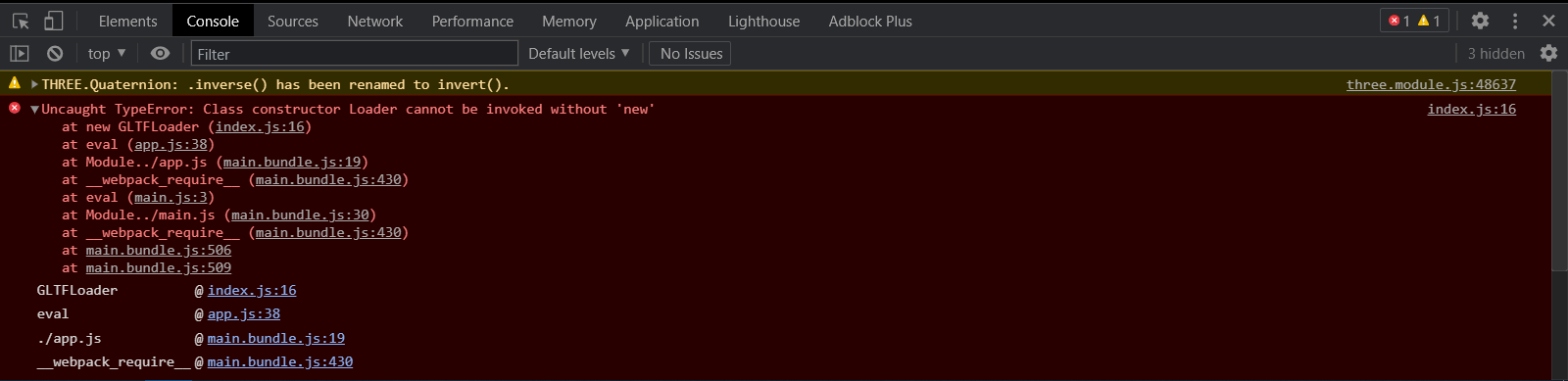
Here is the error: 
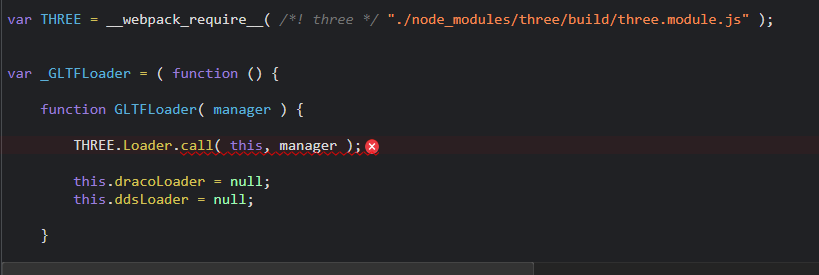
And this is how the "schemed" GLTFLoader code looks like : 
But it should be like this: 
Here is the JS :
import * as THREE from './node_modules/three/build/three.module.js'; // three.js
import OrbitControls from 'three-orbitcontrols'; // камера
import GLTFLoader from 'three-gltf-loader'; // GLTFLoader
import {
RayTracingRenderer,
SoftDirectionalLight
} from 'ray-tracing-renderer'; // трассировка лучей
// ***** основные переменные *****
const scene = new THREE.Scene();
scene.background = new THREE.Color('#dddddd');
const camera = new THREE.PerspectiveCamera(70, window.innerWidth / window.innerHeight);
camera.position.set(5, 5, 10);
const renderer = new RayTracingRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// ***** камера *****
const controls = new OrbitControls(camera, renderer.domElement);
controls.update();
// ***** источники света *****
const light = new SoftDirectionalLight(0xF7779B, 1, 0, 3);
light.position.set(-3, 2, 2);
scene.add(light);
// ***** GLTFLoader *****
const loader = new GLTFLoader();
loader.load(
'scene.gltf', gltf => {
scene.add(gltf.scene);
}
);
// ***** рендеринг *****
const animate = () => {
requestAnimationFrame(animate);
renderer.render(scene, camera);
};
animate();Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question