Answer the question
In order to leave comments, you need to log in
How to fix DirectionalLight light source?
Hello.
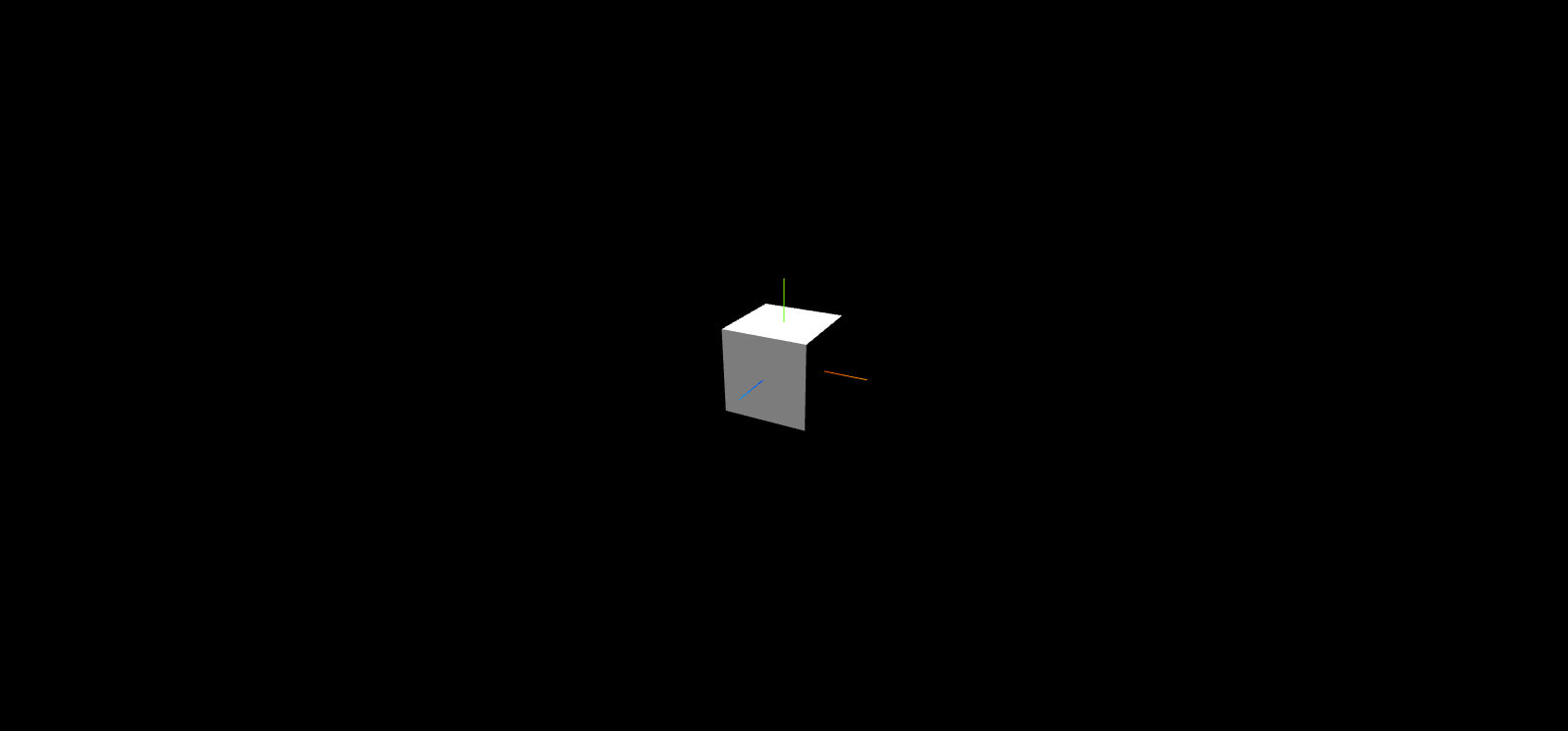
This is how the usual 3 faces of the cube "illuminated" look like

Well, when I rotate

Based on this, I found an 'article' where you can see that the light source rotates with the camera, but I could not find why, and how to fix it https://threejsfundamentals .org/threejs/lessons/en... , hope you can help me.
Maybe this is a solution to the problem, but I'm not sure https://coderoad.ru/15478093/%D0%A0%D0%B5%D0%B0%D0...
Here is the js
'use strict';
import * as THREE from './node_modules/three/build/three.module.js'; // three.js
import {
OrbitControls
} from './node_modules/three/examples/jsm/controls/OrbitControls.js'; // камера
import {
GUI
} from './node_modules/three/examples/jsm/libs/dat.gui.module.js'; // hitbox для камеры
// ***** основные переменные *****
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(70, window.innerWidth / window.innerHeight);
camera.position.x = 5;
camera.position.y = 5;
camera.position.z = 10;
const renderer = new THREE.WebGLRenderer({
antialias: true,
});
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// ***** камера *****
const controls = new OrbitControls(camera, renderer.domElement);
controls.update();
// ***** оси объектов *****
const axesHelper = new THREE.AxesHelper(2);
scene.add(axesHelper);
// ***** источники света *****
const light = new THREE.DirectionalLight();
light.position.set(-3, 2, 2);
scene.add(light);
// ***** hitbox источников света *****
const helper = new THREE.DirectionalLight(light);
scene.add(helper);
// *************** ОБЪЕКТЫ **************
// ***** машина *****
const geometryAuto = new THREE.BoxGeometry(2, 2, 2);
const materialAuto = new THREE.MeshLambertMaterial({
color: '#fff',
});
const auto = new THREE.Mesh(geometryAuto, materialAuto);
scene.add(auto);
// ***** рендеринг *****
const animate = () => {
requestAnimationFrame(animate);
renderer.render(scene, camera);
};
animate();Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question