Answer the question
In order to leave comments, you need to log in
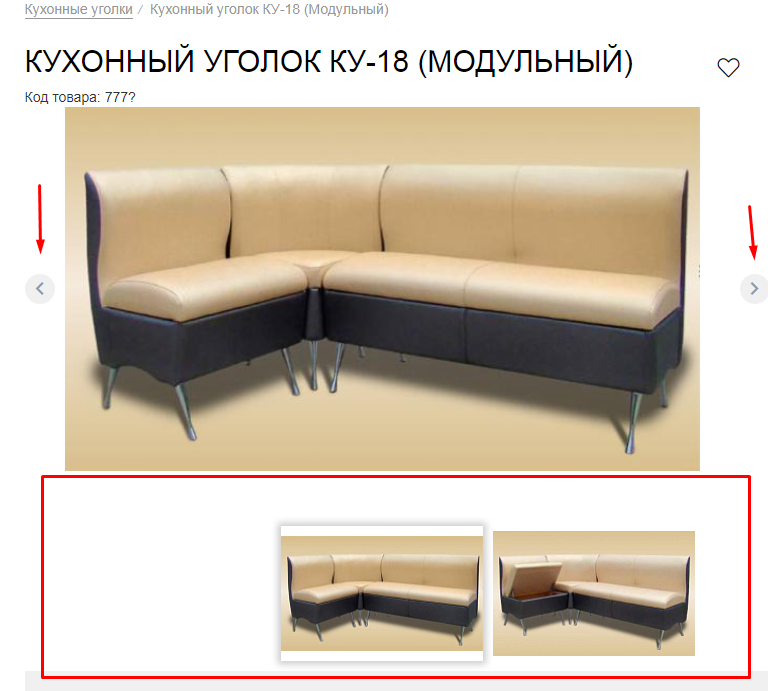
How to fix bug in slick slider?
Yuzayu slick, please tell me how to fix this nonsense
. If the pictures in navFor block 2 or 3, then they jump crookedly, can I do something so that they do not scroll?

$('.product-slider-big').slick({
slidesToShow: 1,
slidesToScroll: 1,
infinite: true,
fade: true,
asNavFor: '.product-slider-small',
arrows: true,
prevArrow: '<div class="prev"><i class="fal fa-angle-left"></i></div>',
nextArrow: '<div class="next"><i class="fal fa-angle-right"></i></div>',
responsive: [
{
breakpoint: 460,
settings: {
arrows: false,
}
}
]
});
$('.product-slider-small').slick({
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
asNavFor: '.product-slider-big',
centerMode: true,
centerPadding: '0px',
focusOnSelect: true,
arrows: true,
prevArrow: '<div class="prev"><i class="fal fa-angle-left"></i></div>',
nextArrow: '<div class="next"><i class="fal fa-angle-right"></i></div>'
});Answer the question
In order to leave comments, you need to log in
No way. Either don't use slick or don't use navigation. Switch by arrows in the same way as you switch by clicking on a small picture.
In general, this case is an example of where the slick is inappropriate. IMHO, but I wouldn't use any sliders there.
Try turning off the centerMode of the preview slider so that the slick doesn't push the active slide to the center.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question