Answer the question
In order to leave comments, you need to log in
How to fix block width in owl-carousel?
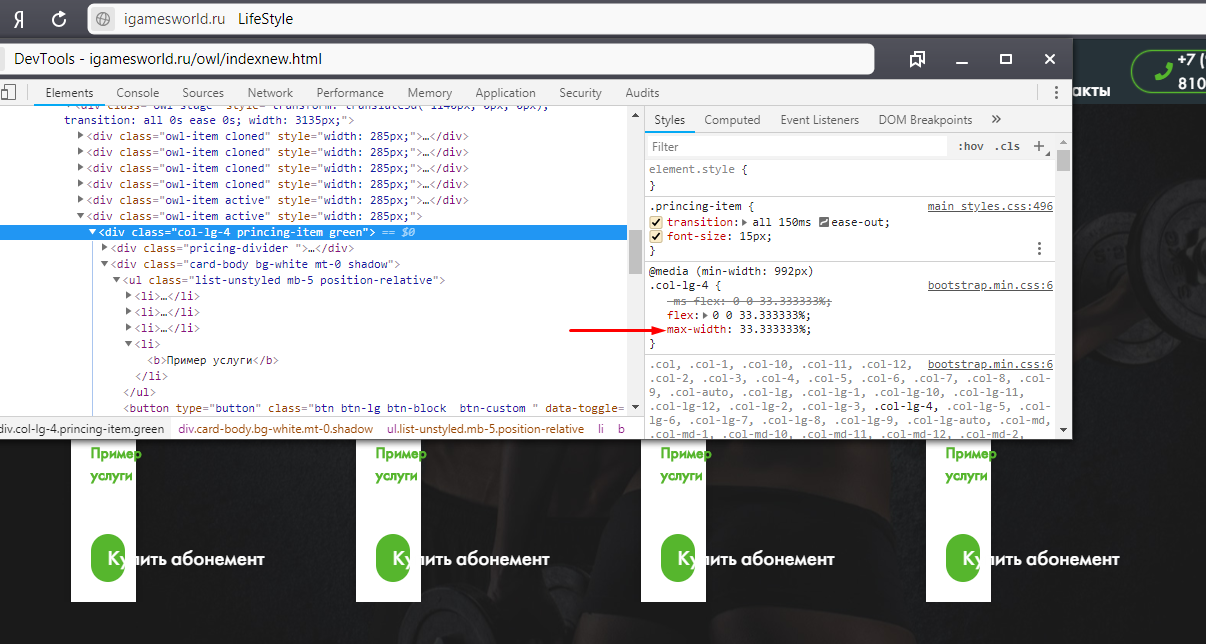
Hello everyone, I ran into such a problem, owl-carousel 2 incorrectly sets the width of div blocks, which is why they turn out to be truncated + when it does not add an arrow, the disabled class remains in css Here you can look Club cards nav:true

Answer the question
In order to leave comments, you need to log in
here is your problem. remove the bootstrap markup, just make any class. The slider itself will arrange the number of blocks on the page (which you set in the options)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question