Answer the question
In order to leave comments, you need to log in
How to fix an error when installing WebPack?
Good evening, dear sages, I ask for help from more experienced people in the matter of working with Gulp and WebPack.
Not so long ago, I decided to raise my level and study seamless transitions based on Barba.js, for this I assembled the Gulp assembly,
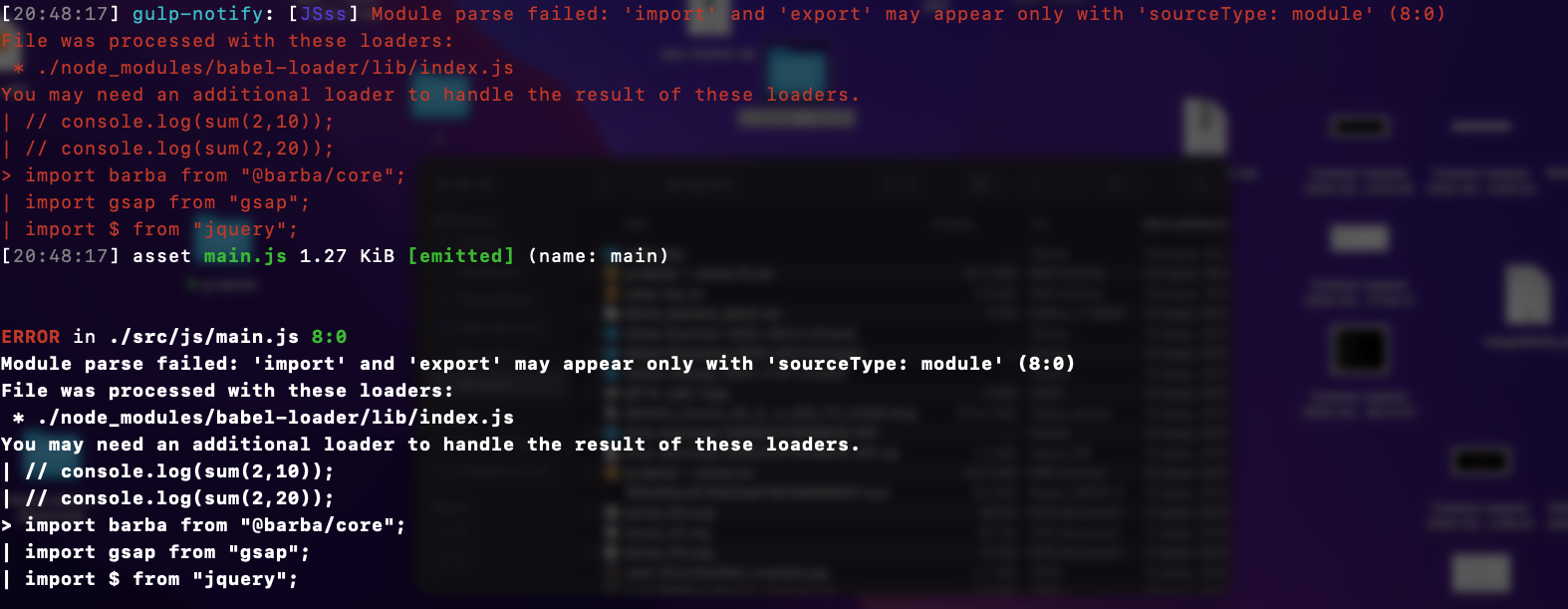
and when installing barba, it gave an Import error. Googling, I found out that without WebPack, barba does not work. When installing WebPack, an error pops up. I

installed everything according to the guides from the forums and everything worked for them, tell me, what is the error?
Here are
the webpack.config.js build files
// webpack.config.js
const path = require('path')
module.exports = {
mode: 'development', // режим разработки
entry: { // входной файл для приложения(может быть несколько)
main: './src/js/main.js',
},
output: { // куда стоит сложить проект для публикации
filename: '[name].js', // присутствие паттернов
path: path.resolve(__dirname, 'public/js') // в какую папку мы все сложим
},
module: {
rules: [
{
test: /\.(js)$/,
exclude: /(node_modules)/,
use: [
'babel-loader',
],
// options: {
// presets: [
// ['latest', { modules: false }],
// ],
// },
},
],
},
};const { init } = require("browser-sync");
const {watch, series, parallel} = require("gulp");
const browserSync = require("browser-sync").create(); // для создания собственного сервера
// Плагины
const plumber = require('gulp-plumber') // для ошибок
const notify = require('gulp-notify') // для создания кастомных ошибок
const fileInclude = require("gulp-file-include") // плагин для шаблонизации
const htmlmin = require('gulp-htmlmin') // для сжимания файлов html css js удалять пробелы страниц, комментарии и так далее
const size = require('gulp-size') // для показа размера файла
const pugs = require("gulp-pug") // для удаления дирикторий
// Конфигурация
const path = require("./config/path.js")
const app = require("./config/app.js")
// Задачи для сборки
const html= require('./task/html.js')
const clear = require('./task/clear.js')
// const pug = require('./task/pug.js')
const css = require('./task/css.js')
// const scss = require('./task/scss.js')
const js = require('./task/js.js')
const img = require('./task/img.js')
const font = require('./task/font.js')
// сервер
const server = () => {
browserSync.init({
server: {
baseDir: path.root
}
});
}
// Наблюдение для html
// делаем так, чтобы не запускать вручную задачи
// const watcher = () => {
// watch("./src/html/**/*.html", html)
// }
// Наблюдение за всем
// делаем так, чтобы не запускать вручную задачи
const watcher = () => {
watch(path.html.watch, html).on('all', browserSync.reload)
// watch(path.pug.watch, pug).on('all', browserSync.reload)
watch(path.css.watch, css).on('all', browserSync.reload)
// watch(path.scss.watch, scss).on('all', browserSync.reload)
watch(path.js.watch, js).on('all', browserSync.reload)
watch(path.img.watch, img).on('all', browserSync.reload)
watch(path.font.watch, font).on('all', browserSync.reload)
}
// Сборка под продакшен
const build = series (
clear,
parallel(html, css, js, img, font)
);
// Сборка с подключением сервера и наблюдения
const dev = series (
build,
parallel(watcher, server)
);
// Задачи
module.exports.html = html;
// module.exports.pug = pug;
module.exports.watch = watcher;
module.exports.clear = clear;
module.exports.css = css;
// module.exports.scss = scss;
module.exports.js = js;
module.exports.img = img;
module.exports.font = font;
// Сборка
exports.default = app.isProd
? build
: dev{
"name": "g-starter",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "commonjs",
"dependencies": {
"gsap": "^3.9.1",
"gulp": "^4.0.2",
"jquery": "^3.6.0"
},
"devDependencies": {
"@babel/core": "^7.17.2",
"@babel/preset-env": "^7.16.11",
"@barba/core": "^2.9.7",
"babel-core": "^6.26.3",
"babel-loader": "^8.2.3",
"babel-preset-latest": "^6.24.1",
"barba.js": "^1.0.0",
"browser-sync": "^2.27.7",
"del": "^6.0.0",
"gulp-autoprefixer": "^8.0.0",
"gulp-babel": "^8.0.0",
"gulp-concat": "^2.6.1",
"gulp-cssimport": "^7.0.0",
"gulp-csso": "^4.0.1",
"gulp-file-include": "^2.3.0",
"gulp-fonter": "^0.3.0",
"gulp-group-css-media-queries": "^1.2.2",
"gulp-htmlmin": "^5.0.1",
"gulp-if": "^3.0.0",
"gulp-imagemin": "^7.1.0",
"gulp-newer": "^1.4.0",
"gulp-notify": "^4.0.0",
"gulp-plumber": "^1.2.1",
"gulp-pug": "^5.0.0",
"gulp-rename": "^2.0.0",
"gulp-sass": "^5.1.0",
"gulp-sass-glob": "^1.1.0",
"gulp-shorthand": "^1.1.0",
"gulp-size": "^4.0.1",
"gulp-uglify": "^3.0.2",
"gulp-webp": "^4.0.1",
"gulp-webp-css": "^1.1.0",
"gulp-webp-html": "^1.0.2",
"html-webpack-plugin": "^5.5.0",
"sass": "^1.49.7",
"webpack": "^5.0.0-rc.6",
"webpack-cli": "^4.9.2",
"webpack-stream": "^7.0.0"
},
"scripts": {
"start": "gulp",
"build": "gulp --production"
},
"browserslist": [
"last 3 versions"
],
"babel": {
"presets": [
"@babel/preset-env"
]
},
"keywords": [],
"author": "",
"license": "ISC"
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question